一、什么是BFC?
BFC的中文名称是块级格式上下文,Block Formatting Context的简称,而具有BFC特性的元素可以看出一个独立的隔绝容器,里面的元素不会影响外面的元素。在一个块格式化上下文中,盒在竖直方向一个接一个地放置,从包含块的顶部开始。
二、什么时候需要用到BFC?
场景1:垂直外边距重叠问题
1. 父子元素 margin 重叠问题
<style>
* {
padding: 0;
margin: 0;
}
.father{
background: pink;
height: 100px;
width: 400px;
}
.son {
margin-top: 50px;
background: #000;
height: 50px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
 这个例子:
这个例子:
- 预期:元素son与元素father会有一个50px的上margin
- 实际:然而并没有出现,此时就出现了父子margin重叠的现象,解决办法有:
- 使父元素形成一个BFC:在father元素中添加 overflow: hidden/auto; 或 display:flow-root;
- 在father元素中添加border:1px solid;或是padding:1px;

2.相邻元素垂直外边距折叠问题
<style>
.gege {
background: red;
width: 100px;
height: 100px;
margin: 40px;
}
.didi {
background: green;
width: 100px;
height: 100px;
margin: 40px;
}
</style>
<body>
<div class="gege">gege</div>
<div class="didi">didi</div>
</body>

这个例子:
- 预期:元素gege与元素didi加起来会有一个80px的margin
- 实际:两元素间的垂直边距只有40px
- 原因:相邻垂直边距margin产生合并,并以最大的那个作为边距
- 解决办法:给元素didi外面包一个元素wrap,并触发wrap的BFC
<div class="gege">gege</div>
<div class="wrap" style="display: flow-root">
<div class="didi">didi</div>
</div>

场景2:浮动元素
1. 浮动元素造成父元素高度坍塌问题
浮动元素会脱离文档流,如果父元素的高度是由原本的浮动元素撑起的话,元素一旦浮动,就会造成父元素的高度坍塌,因为浮动元素脱离文档流,不参加高度计算。
<style>
.father{
border: 5px solid;
width: 400px;
}
.son {
background: pink;
width: 400px;
height: 50px;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

- 解决方法:元素father设置 display:flow-root;触发BFC,因为计算BFC高度时,浮动元素也参加计算
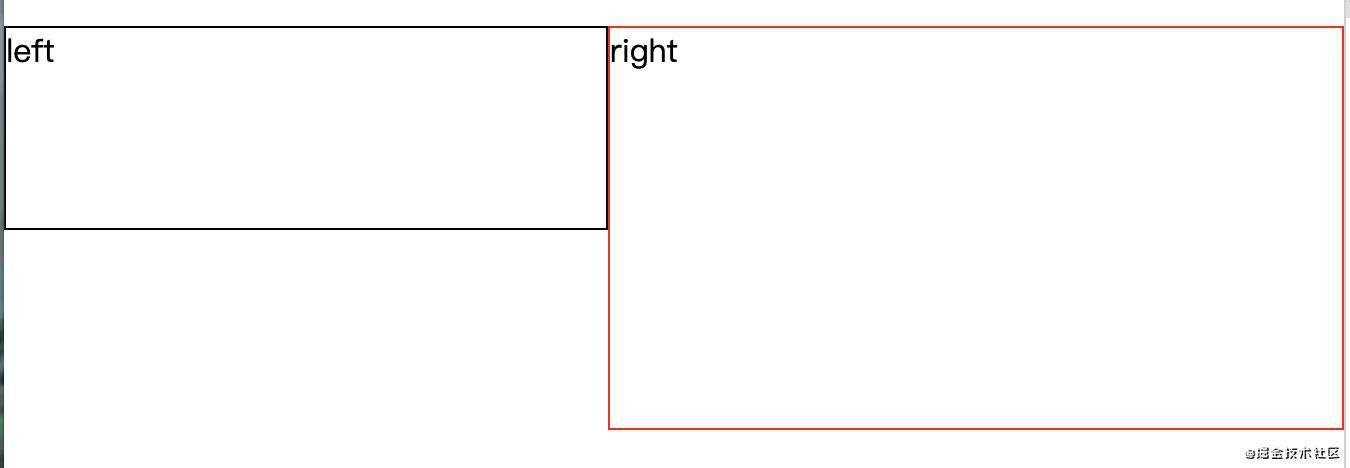
 2.兄弟间,浮动元素与不浮动元素界限不清,重叠
2.兄弟间,浮动元素与不浮动元素界限不清,重叠
<style>
.left {
float: left;
border: 1px solid ;
width: 300px;
height: 100px;
}
.right {
border: 1px solid red;
height: 200px;
}
</style>
<body>
<div class="left">left</div>
<div class="right">right</div>
</body>

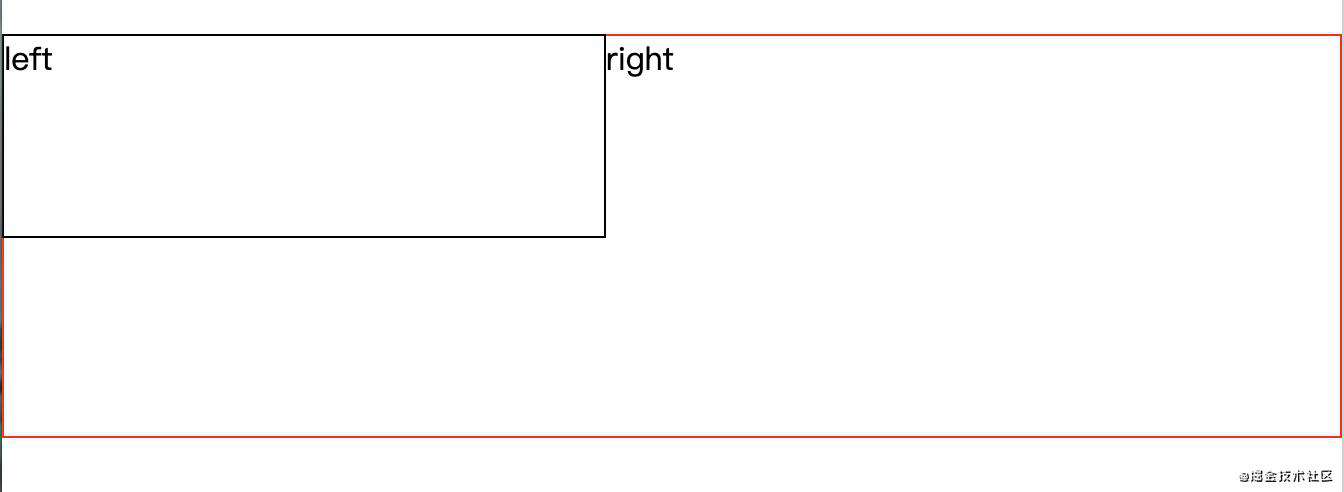
- 现象,浮动元素left与未浮动元素right重叠在一起,界限不清。
- 如果不想他们重叠在一起,则可以借助BFC来使其不重叠,利用这个特性,我们可以创造自适应两栏布局
- 解决方法,给元素right添加display:flow-root;属性

三、触发BFC的方式
一个块格式化上下文由以下之一创建:
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
除了兼容性问题,用display: flow-root来触发BFC最佳,不会产生任何副作用
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!