这是我参与11月更文挑战的第14天,活动详情查看:2021最后一次更文挑战

因为现在市面上的浏览器类型众多,作为一名前端开发者就需要面对很多兼容性的问题,有些问题我们可以在构建阶段就对其处理,比如 CSS3 的前缀问题。
.box {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
如果,我们日常每一个属性都因为兼容性要写四到五遍,那肯定是繁琐的不行。
那么,在 webpack 中有完美解决方案吗?
autoprefixer
autoprefixer 插件 就可以帮我们自动补齐前缀,解放双手,关怀前端人的心智负担。它和 less、scss 这样的预处理器不同,它属于后置处理器,所谓 预处理器 是指在打包之前进行处理,所谓 后置处理器 是在代码打包生成后再进行处理。
autoprefixer 其实是 postcss 的一个插件,postCss 本身是一个用 JavaScript 工具和插件转换 CSS 代码的工具,他提供了许多强大的处理 CSS 的功能,比如:
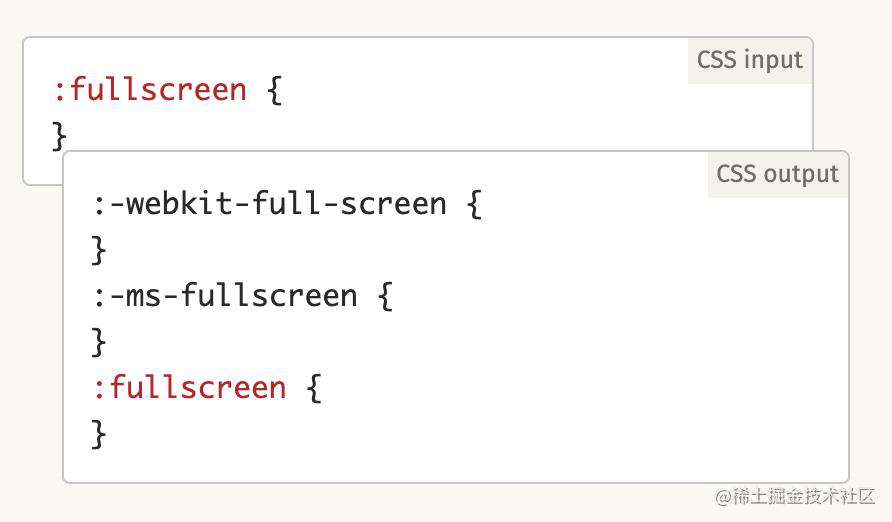
autoprefixer: 利用从 Can I Use 网站 获取的数据为 CSS 规则添加特定厂商的前缀。
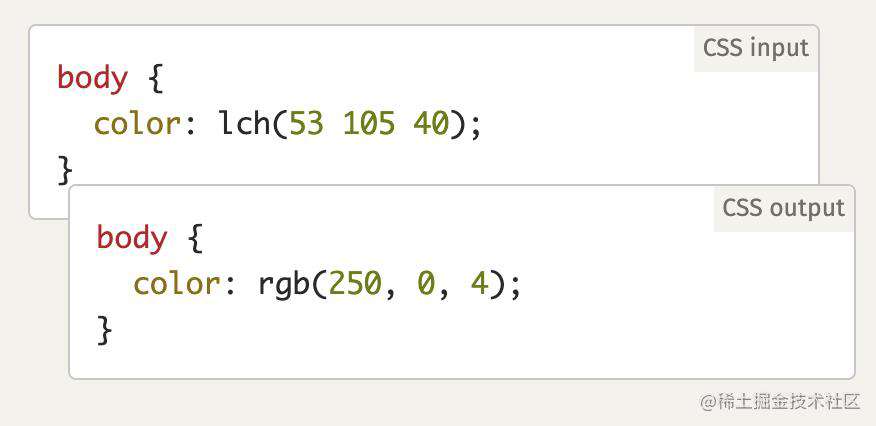
PostCSS Preset Env: 将最新的 CSS 语法转换成大多数浏览器都能理解的语法,并根据你的目标浏览器或运行时环境来确定你需要的 polyfills,此功能基于 cssdb 实现。
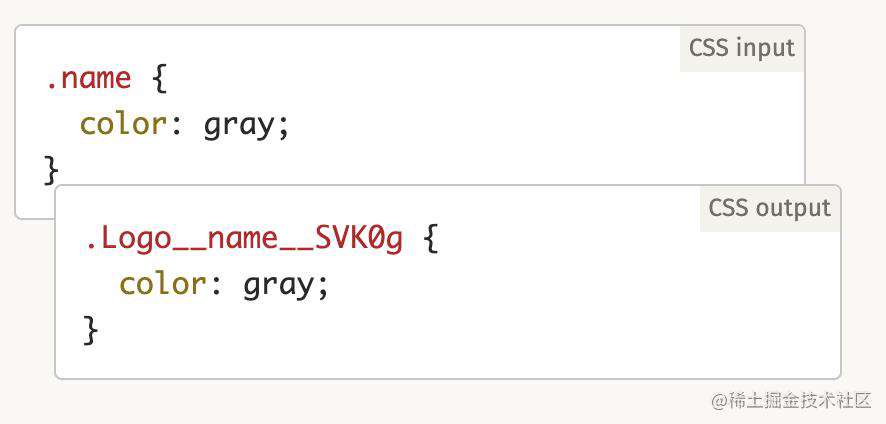
CSS Modules: 将 CSS 模块化,再也不用担心全局命名冲突的情况。
stylelint: 强化 CSS 的样式约束,并避免 CSS 代码中的错误。
使用
安装
首先,需要安装一下 postcss-loader 和 autoprefixer,postcss-loader 使用 PostCSS 处理 CSS 的 loader:
npm install postcss-loader autoprefixer --save-dev
配置
在 webpack 配置文件中进行配置:
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: [
"style-loader",
"css-loader",
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: ["autoprefixer"],
},
},
},
],
},
],
},
};
测试
配置完成后,我们可以通过下面这行 CSS 测试是否成功:
::placeholder {
color: gray;
}
autoprefixer 处理后的输出:
::-moz-placeholder {
color: gray;
}
:-ms-input-placeholder {
color: gray;
}
::placeholder {
color: gray;
}
webpack 系列
- 前言
- 极简入门
- 核心概念
- 解析文件
- 文件监听和热更新
- 文件指纹策略
- 代码压缩
- CSS 增强:Autoprefixer
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!