1.new构造函数的过程
//定义构造函数
function Person(name,age){
this.name=name;
this.age=age;
}
//设置原型的属性sex
Person.prototype.sex='男';
//①创建构造函数对象实例,
//②这时候产生this,然后给this添加属性和方法,
//③接着给【每个对象实例】的this 设置__proto__ ,它指向的就是 Person.prototype原型对象
var p = new Person('wly',18);
//输出sex,自身没有往原型那找
console.log(p.sex);//本质执行的是p.__proto__.sex
console.log(p.__proto__ === Person.prototype)

2.构造函数.prototype
//定义一个构造函数
function Person(){
}
//打印出它的原型
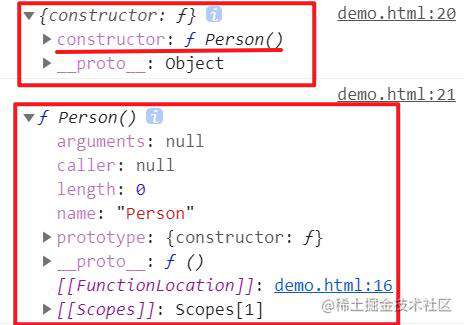
console.log(Person.prototype);
//打印出它的原型对象的构造函数
console.dir(Person.prototype.constructor);

2.1有个循环
3.修改prototype原型
3.1修改原型
function Person(){
}
//添加(或修改)属性
Person.prototype.age=18;
3.2覆盖原型
function Person(){
}
//既然prototype是一个对象,直接通过对象赋值
Person.prototype = {
name: 'wly',
age: 18,
//如果不写这个,那么就没有constructor属性了
constuctor:Person
}
参考下面例子分析:
Person.prototype.name='无言';
function Person(){
}
var p = new Person();
//覆盖prototype原型,但改变不了之前的实例对象的prototype指向
Person.prototype = {
name:'wlu'
}
console.log(p.name);//'无言'
结果

图解过程

console.log(p);//打印p查看一下

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!