HTML<hr> 标签默认就表示分隔线,但是浏览器默认的分隔线效果太丑了,我们可以使用CSS进行美化。
考虑到 <hr> 标签同时支持::before和::after伪元素,那我们可以做的事情就多了,于是使用纯CSS加HTML <hr> 标签,我们就可以实现各种各样的下划线效果。
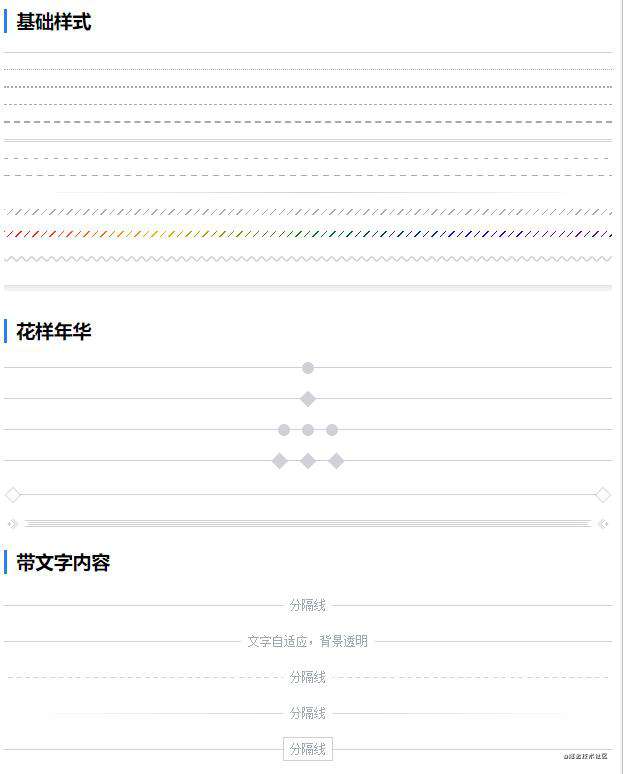
实现的效果截图示意:

都是非常简洁实用的下划线效果。
上面所有实现我都已经在gitee上开源了。
地址是:https://gitee.com/zhangxinxu/css-hr
其中的hr.css就是实现的CSS,index.html是预览页。

欢迎大家fork项目,补充其他实用的CSS下划线效果。
也欢迎关注我的gitee账户,以后小而美的小脚本、小项目、小实验都会在gitee上开源,因为github不太稳定,对于我而言,时间和体验更重要。
对了,如果大家对实现的原理和细节感兴趣,可以访问这篇文章,www.zhangxinxu.com/wordpress/?…
里面有详细介绍。
以上~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!