感激相遇 你好 我是阿ken
??关于前言:
文章部分内容及图片出自网络,如有问题请与我本人联系(主页有公众号)
本博客暂适用于刚刚接触HTML以及好久不看想要复习的小伙伴

从明天起,做一个幸福的人
喂马,劈柴,周游世界
从明天起,关心粮食和蔬菜
我有一所房子,面朝大海,春暖花开
从明天起,和每一个亲人通信
告诉他们我的幸福,那幸福的闪电告诉我的
《面朝大海,春暖花开》海子
??关于内容:
???5.1 盒子模型概述
???5.1.1 认识盒子模型
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距、边框和外边框组成。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>认识盒子模型</title>
<style type="text/css">
.box {
width: 200px; /*盒子模型的宽度*/
height: 50px; /*盒子模型的高度*/
border: 15px solid red; /*盒子模型的边框*/
background: #CCC; /*盒子模型的背景颜色*/
padding: 30pх; /*盒子模型的内边距*/
margin: 20px; /*盒子模型的外边距*/
}
</style>
</head>
<body>
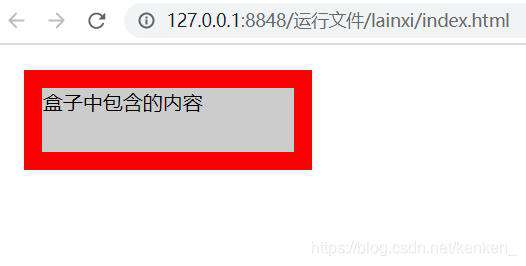
<p class="box">盒子中包含的内容</p>
</body>
</html>

内边距出现在内容区域的周围,当给元素添加背景色或背景图像时,该元素的背景色或背景图像也将出现在内边距中,外边距是该元素与相邻元素之间的距离,如果给元素定义边框属性,边框将出现在内边距和外边距之间。
???5.1.2 <div>标记
div是英文division的缩写,意为“分割、区域”。
<div>标记简单而言就是一个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局。
<div>与</div>间相当于一个“盒子”,可以设置外边距、内边距、宽和高,同时内部可以容纳段落、标题,表格、图像等各种网页元素,也就是说大多数 HTML 标记都可以嵌套在<div>标记中,<div>中还可以嵌套多层<div>。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>div标记</title>
<style type="text/css">
.one {
width: 450px; /*设置宽度*/
height: 30px; /*设置高度*/
line-height: 30px; /*设置行高*/
background: #FCC; /*设置背景颜色*/
font-size: 18px; /*设置字体大小*/
font-weight: bold; /*设置字体加粗*/
text-align: center; /*设置文本水平居中对齐*/
}
.two {
width: 450px; /*设置宽度*/
height: 100px; /*设置高度*/
background: #0F0; /*设置背景颜色*/
font-size: 14px; /*设置字体大小*/
text-indent: 2em; /*设置首行文本缩进*/
}
</style>
</head>
<body>
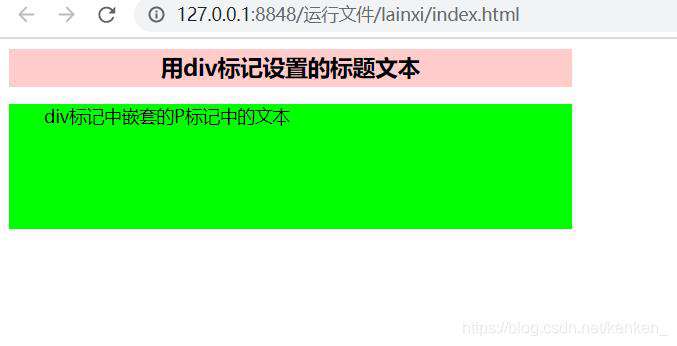
<div class="one">
用div标记设置的标题文本
</div>
<div class="two">
<p>div标记中嵌套的P标记中的文本</p>
</div>
</body>
</html>

注意:
- (1)
<div>标记最大的意义在于和浮动属性float配合, 实现网页的布局,这就是常说的div+css网页布局。之后会详细讲解。 - (2)
<div>可以替代块级元素如<h>、<p>等,但是它们在语义上有一定的区别。
例如,<div>和<h2>的不同在于<h2>具有特殊的含义,语义较重,代表着标题,而<div>是一个通用的块级,主要用于布局。
???5.2 盒子模型相关属性
???5.2.1 边框属性
| 设置内容 | 样式属性 | 常用属性值 | 边框样式 | border-style:上边 [ 右边 下边 左边 ]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 | 边框宽度 | border-width:上边 [ 右边 下边 左边 ]; | 像素值 | 边框颜色 | border-color: 上边[ 右边 下边 左边 ]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) | 综合设置边框 | border:四边宽度 四边样式 四边颜色; | 圆角边框 | border-radius:水平半径参数/垂直半径参数; | 像素值或百分比 | 图片边框 | border-images:图片路径 裁切方式/边框宽度/边框扩展距离 重复方式; |
|---|
1. 边框样式(border-style)
在CSS属性中,border-style属性用于设置边框样式。其基本语法格式:
border-style: 上边 [右边 下边 左边];
在设置边框样式时既可以针对四条边分别设置,也可以综合设置四条边的样式。
border-style属性的常用属性值有4个:
● solid: 边框为单实线。
● dashed: 边框为虚线。
● dotted: 边框为点线。
● double: 边框为双实线。
使用border-style属性综合设置四边样式时,必须按上右下左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
案例: <p>只有上边为虚线(dashed),其他三边为单实线(solid),可以使用(border-style)综合属性分别设置各边样式:
p {
border-style: dashed solid solid solid;
}
案例: 对边框样式属性进行演示,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置边框样式</title>
<style type="text/css">
/*新建HTML页面,并在页面中添加标题和段落文本,然后通过边框样式属性控制标题和段落的边框效果*/
h2 {
border-style: double;
} /*4条边框相同一双实线*/
.one {
border-style: dotted solid;
} /*上下为点线, 左右为单实线*/
.two {
border-style: solid dotted dashed;
} /*上实线、左右点线、下虚线*/
</style>
</head>
<body>
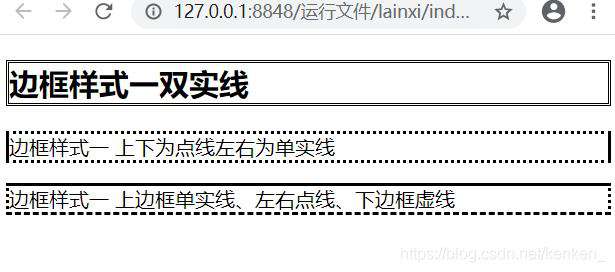
<h2>边框样式一双实线</h2>
<p class="one">边框样式一 上下为点线左右为单实线</p>
<p class="two">边框样式一 上边框单实线、左右点线、下边框虚线</P>
</body>
</html>

2. 边框宽度(border-width)
border-width属性用于设置边框的宽度,其基本语法格式:
border-width: 上边 [右边 下边 左边];
在上面的语法格式中,border-width属性常用取值单位为像素px。并且同样遵循值复制的原则,其属性值可以设置1 ~ 4个,即一个值为四边,两个值为上下/左右,三个值为上/左右/下,四个值为上/右/下/左。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置边框宽度</title>
<style type="text/css">
.one {
border-width: 2px;
}
.two {
border-width: 3px 1px;
}
.three {
border-width: 3px 1px 2px;
}
</style>
</head>
<body>
<p class="one">边框宽度 2px。 边框样式 单实线。</p>
<P class="two">边框宽度 上下3px,左右1px。 边框样式 单实线。</p>
<P class="three">边框宽度 上3px, 左右1px,下2px。边框样式单实线。</p>
</body>
</html>

上述代码运行后,段落文本并没有显示预期的边框效果。这是因为在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都没有效果。
在上述的CSS代码中,为<p>标记添加边框样式,代码为:
p {
border-style: solid;
} /*综合设置边框样式*/

3. 边框颜色(border-color)
border-color属性用于设置边框的颜色,其基本语法格式:
border-color: 上边 [右边 下边 左边];
在上面的语法格式中,border-color的属性值可为预定义的颜色值、十六进制#RRGGBB(最常用)或RGB代码r,g,b)。 border-color 的属性值同样可以设置为1个、2个、3个、4个,遵循值复制的原则。
案例:设置段落的边框样式为实线,上下边灰色, 左右边红色,
p {
border-style: solid; /*综合设置边框样式*/
border-color: #CCC #FF0000;/*设置边框颜色:上下灰色、左右红色*/
}
值得一提的是,在CSS3中对边框颜色属性进行了增强,运用该属性可以制作渐变等绚丽的边框效果。CSS在原边框颜色属性(border-color)的基础上派生了 4 个边框颜色属性。
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
上面的 4 个边框属性的属性值同样可为预定义的颜色值、十六进制 #RRGGBB 或RGB代码 rgb(r,g,b)。
案例:
p {
border-style: solid;
border-width: 10px;
border-top-color: #FFA500;
border-right-color: #87CEEB;
border-bottom-color: aliceblue;
border-left-color: #FF0000;
}
<p>阿ken</p>

4. 综合设置边框(border)
使用border-style、border-width、border-color虽然可以实现丰富的边框效果,但是这种方法书写的代码繁琐,且不便于阅读,为此CSS提供了更简单的边框设置方式,其基本格式:
border: 宽度width 样式style 颜色color;
上面的设置方式中,宽度、样式、颜色的顺序不分前后,可以只指定需要设置的属性,省略的部分将取默认值(样式不能省略)。
当每一侧的边框样式都不相同,或者只需单独定义某一侧的边框时,可以使用单侧边框的综合属性border-top、border-bottom、border-left或border-right进行设置。
案例:单独定义段落的上边框,
p {
border-top: 2px solid #CCC;
} /*定义上边框,各个值顺序任意*/
<p>阿ken</p>

案例:将二级标题的边框没置为双实线、红色、3像素宽,
h2 {
border: 3px double red;
}
<h2>阿ken</h2>

像border、border-top等,能够一个属性定义元素的多种样式,在CSS中称之为复合属性。
常用的复合属性有font、border、margin、padding和background等。
实际工作中常使用复合属性,它可以简化代码,提高页面的运行速度。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>综合设置边框</title>
<style type="text/css">
h2 {
border-top: 3px dashed #F00; /*单侧复合属性设置各边框*/
border-right: 10px double #900;
border-bottom: 5px double #FF6600;
border-left: 10px solid green;
}
.pingmian{
border: 15px solid #FF6600;
} /*border复合属性设置各边框相同*/
</style>
</head>
<body>
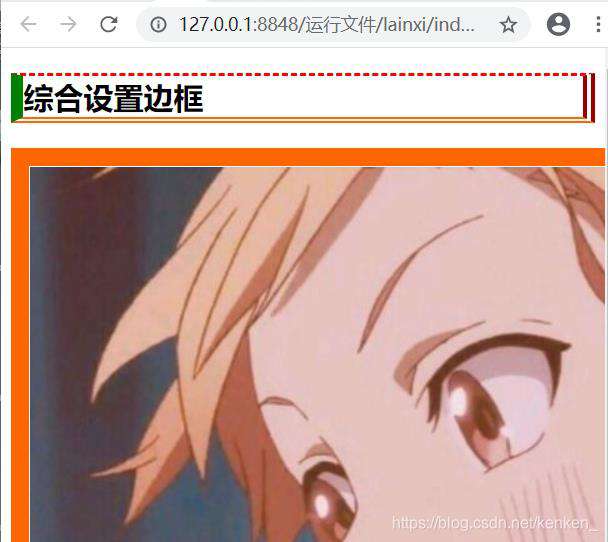
<h2>综合设置边框</h2>
<img class="pingmian" src="....填一个" />
</body>
</html>

上述代码中,首先使用边框的单侧复合属性设置二级标题,使其各侧边框显示不同样式,然后使用复合属性border,为图像设置四条相同的边框。
5. 圆角边框(border-radius)
在网页设计中,经常需要设置圆角边框,运用CSS3中的border-radius属性可以将矩形边框圆角化,其基本语法格式:
border-radius: 参数1/参数2;
在上面的语法格式中,border-radius的属性值包含2个参数,它们的取值可以为像素值或百分比。其中“参数1”表示圆角的水平半径,“参数2”表示圆角的垂直半径,两个参数之间用“/”隔开。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>圆角边框</title>
<style type="text/css">
img{
border: 8px solid #6C9024;
border-radius: 100px/50px;/*设置水平半径为100像素,垂直半径为50像素*/
}
</style>
</head>
<body>
<img class="yuanjiao"
src="https://img-blog.csdnimg.cn/20201011123716531.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2tlbmtlbl8=,size_16,color_FFFFFF,t_70#pic_center)"
/>
</body>
</html>
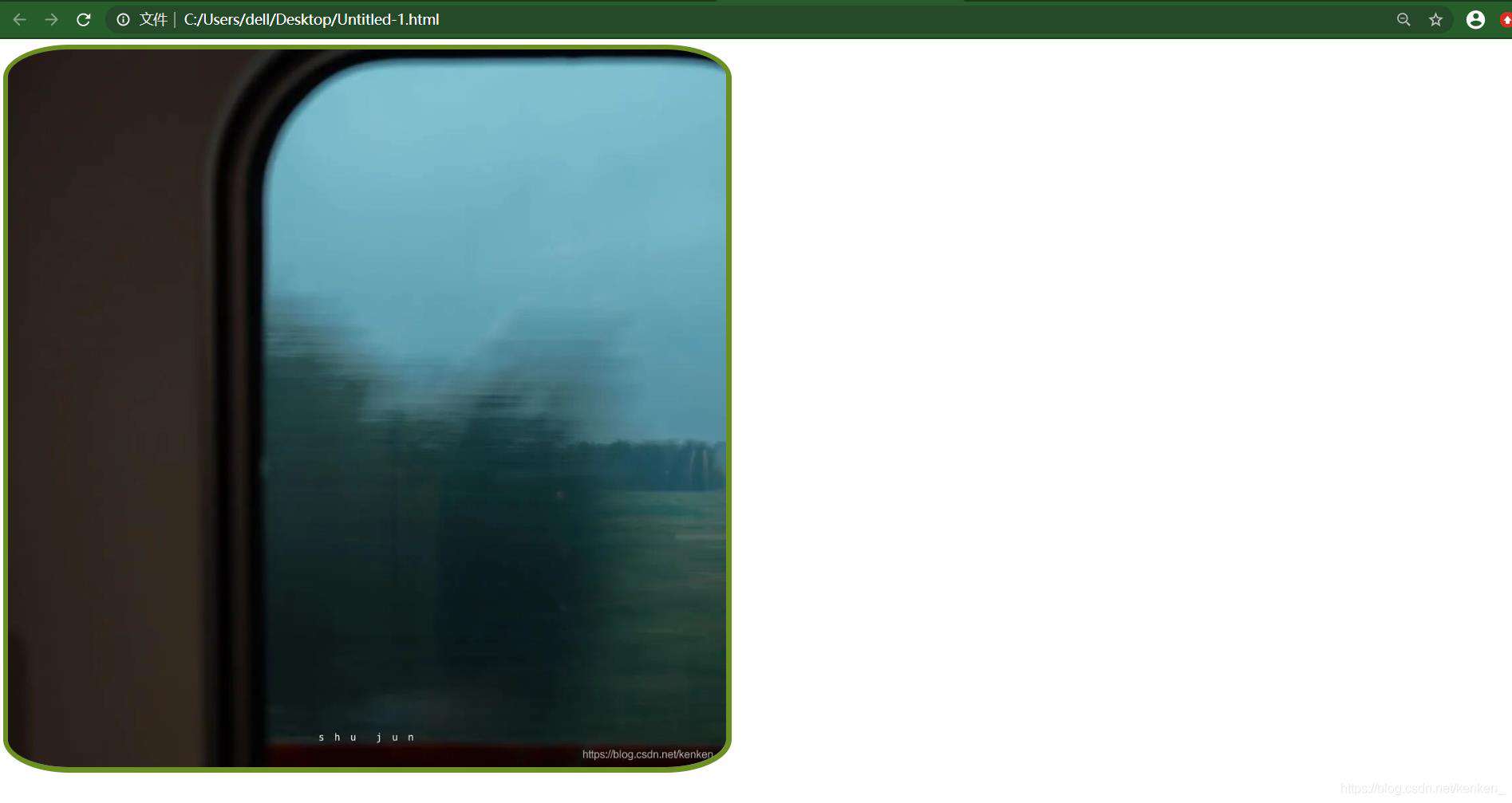
上述代码中,设置图片圆角边框的水平半径为100px,垂直半径为50px。
运行结果:

将上述代码第9行代码替换为:
border-radius: 50px; /*设置圆角半径为50像素*/
运行结果:

圆角边框四角弧度相同,这是因为未定义“参数2”(垂直半径)时,系统会将其取值设定为“参数1”(水平半径)。
值得一提的是,border- radius 属性同样遵循值复制的原则,其水平半径(参数1)和垂直半径(参数2)均可以设置 1 ~ 4 个参数值,用来表示四角圆角半径的大小,具体解释如下:
● 参数 1 和参数 2 设置一个参数值时,表示四角的圆角半径。
● 参数1和参数2设置两个参数值时,第一个参数值代表左上圆角半径和右下圆角半径,第二个参数值代表右上和左下圆角半径,具体示例代码如下:
img {
border-radius: 50px 20px/30px 60px;
}
在上面的示例代码中设置图像左上和右下圆角水平半径为50px, 垂直半径为30px, 右上和左下圆角水平半径为20px, 垂直半径为60px。
运行结果:

● 参数1和参数2设置三个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上和左下圆角半径,第三个参数值代表右下圆角半径,具体示例代码如下:
img {
border-radius: 50px 20px 10px/30px 40px 60px;
}
在上面的示例代码中设置图像左上圆角的水平半径为50px,垂直半径为30px,右上和左下圆角水平半径为20px,垂直半径为40px,右下四角的水平半径为10px,垂直半径为60px。

● 参数1和参数2设置四个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上圆角半径,第三个参数值代表右下圆角半径,第四个参数值代表左下圆角半径,
img {
border-radius: 50px 30px 20px 10px/50px 30px 20px 10px;
}
在上面的示例代码中设置图像左上圆角的水平垂直半经均为 50px,右上圆角的水平和垂直半径均为 30px,右下圆角的水平和垂直半径均为 20px,左下圆角的水平和垂直半径均为 10px。
运行结果:

注意:如“参数 2”省略,则会默认等于“参数 1“的参数值。此时圆角的水平半径和垂直半径相等。
案例:设置4个参数值,
img {
border-radius: 50px 30px 20px 10px/50px 30px 20px 10px;
}
可以简写为:
img {
border-radius: 50px 30px 20px 10px;
}
6. 图片边框(border-image)
在网页设计中,有时需要对区域整体添加一个图片边框,运用CSS3中的border-image属性可以轻松实现这个效果。border-image属性是一个简写属性, 用于设置border-image-source、border-image-slice、border-image-width、border-image-outset以及border-image-repeat等属性,
基本语法格式:
border-image: border-image-source border-image-slice/border-image-width/border-image-outset border-image-repeat;
border-image 各属性说明:
| 属性 | 说明 | border-image-source | 指定图片的路径 | border-image-slice | 指定边框图像顶部、右侧、底部、左侧内偏移量 | border-image-width | 指定边框宽度 | border-image-ouset | 指定边框背景向盒子外部延伸的距离 | border-image-repeat | 指定背景图片的平铺方式 |
|---|
案例:
<!doctype html>
<head>
<meta charset="utf-8">
<title>图片边框</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
}
div {
width: 300px;
height: 300px;
border-style: solid; /*第十行代码*/
border-image-source:
url(https://img-blog.csdnimg.cn/20201011174631808.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2tlbmtlbl8=,size_16,color_FFFFFF,t_70#pic_center);
/*设置边框图片路径 或者改成border-image-source:url(./1.png); */
border-image-slice: 33%; /*边框图像项部、右侧、底部、左侧内偏移量*/
border-width: 200px; /*设置边框宽度*/
border-image-outset: 0;/*设置边框图像区域超出边框量*/ /*第十四行代码*/
border-image-repeat: repeat;/*设置图片平铺方式*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
当返回上一级目录时,用../
素材图:

运行结果:


如果尺寸不够,则按照指定的方式自动填充。
修改上述第十四行代码,将填充方式改为“拉伸填充”,具体代码:
border-image-repeat: stretch; /*设置图片填充方式*/

图案边框也可以进行综合设置:
修改上述第10~14行代码:
border-image: url(images/images.jpg) 33%/200px repeat;
在上面的示例代码中, “33%”表示边框的内偏移,“41px"表示边框的宽度,二者要用“/”隔开。
今日入门学习暂时告一段落
Peace
??往期回顾:
阿ken的HTML、CSS的入门指南_HTML基础(笔记一)
阿ken的HTML、CSS的入门指南_HTML页面元素和属性(笔记二)
阿ken的HTML、CSS的学习笔记_文本样式属性(笔记三)
阿ken的HTML、CSS的入门指南_CSS3选择器(笔记四)
你好,我是阿ken
感谢阅读
博文若有瑕疵请在评论区留言或私聊我 感谢不吝赐教
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!