这是我参与新手入门的第2篇文章
寄语
你是否有过下载、安装完成微信开发者工具后,发现自动创建了很多文件?然后一脸懵逼,想下手又不知道从哪里改起?只看见一堆不懂的文件夹或文件名后缀,至于怎么控制,怎么编写,无从下手?没事这篇会带你手把手教你敲代码。如果还没了解或者安装微信开发者工具 请查看这篇如何入门微信小程序开发(了解工具篇)
快速了解文件的作用
要想快速入手开发编程,首先我们要先知道每个文件有什么用,如何写才能修改控制页面等(以下都是个人经验描述,如想看官方描述,请点我--小程序文档
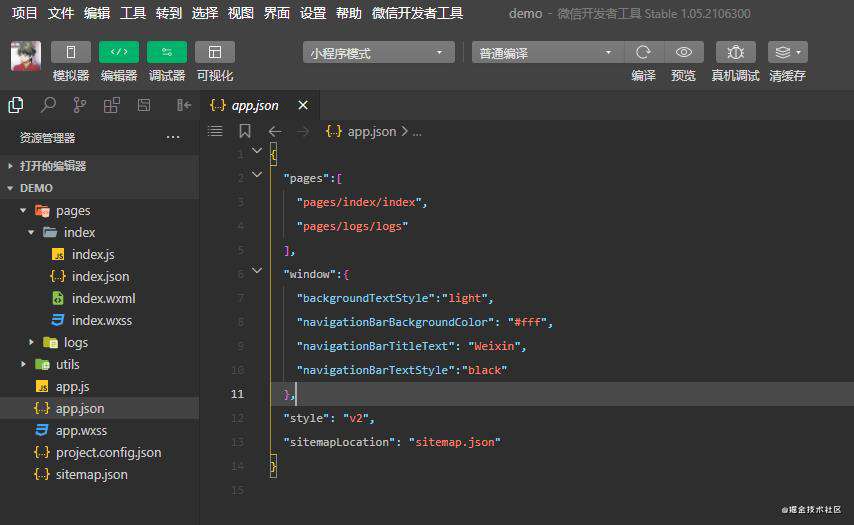
开发工具向你扔来一张图片

- 1. app.js
- 用于小程序启动时会触发它固有的生命周期,常用自动登录或全局初始化函数就是放在
onLaunch生命周期内,而globalData是存放全局数据,单个页面js读取globalData时写法getApp().globalData
- 用于小程序启动时会触发它固有的生命周期,常用自动登录或全局初始化函数就是放在
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
- 2. app.json
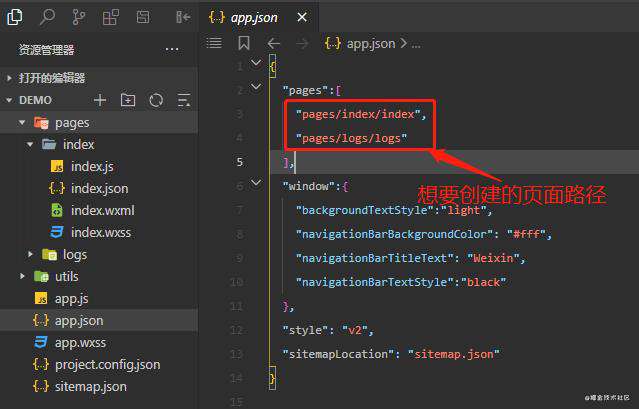
- 主要用于全局配置,例如全局标题、导航条颜色、底部导航栏tabbar,我们创建文件如果自己创建是不是很麻烦?因为小程序一个页面有四个文件,但是在这里可以输入想要创建页面文件名称即可生成页面需要的全部内容,如下图所示。具体其他配置,请移步到微信文档全局配置

- 3. pages
- pages文件夹下每个一个文件都是一个单独的页面,平时的业务逻辑或我们需要控制页面内容都在这里控制和编码输出效果
- 每个页面组成有四个文件:
- .wxml: 这是一个像H5页面标签存放地方,只不过标签必须要按照微信提供的写,例如view、image等,具体更多文档标签说明
- .wxss: 这是一个像H5页面css存放的地方,支持大部分css的所有写法,个人认为唯一不同的是它的单位是rpx,这种单位能够适配不同手机屏幕,不需要前端同学自己做rem或者媒体查询等去做适配,非常方便,具体更多wxss文档说明
- .js: 这个文件和正常H5文件一样,用于写业务逻辑和一些交互逻辑函数等,支持ES6语法,使用还是很方便的,具体更多支持js文档说明
- .json:这是一个当前页面配置文件,例如可以配置标题,下拉刷新,到底触发等,实用功能配置,具体更多配置文档说明
看完以上介绍,您大概知道每个文件的作用是什么了,接下来我们将要开始代码旅行了~
动手敲代码
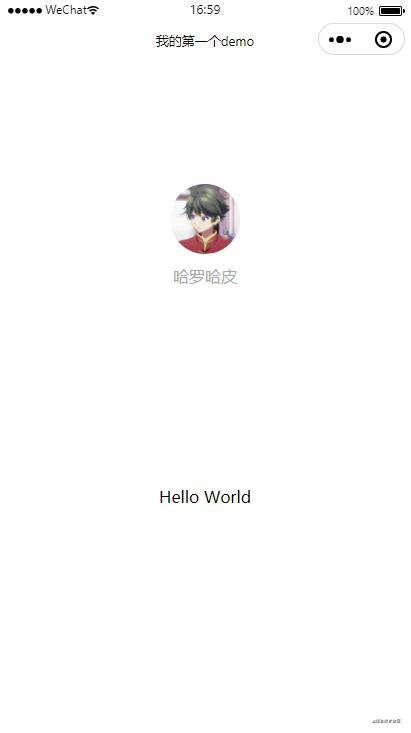
先上效果图如下图,如实说就是官方的demo,不要灰心我会详细教你代码是怎么实现的

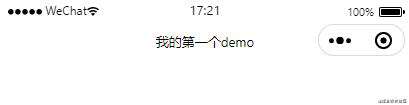
- 1.我们先来看看头部标题如何配置
=> 打开pages/index/index.json文件,navigationBarTitleText字段即是标题配置,usingComponents字段是引入组件使用的,代码如下
{
"navigationBarTitleText": "我的第一个demo",
"usingComponents": {}
}

- 2.控制页面显示内容,例如图片和文字
=> 打开pages/index/index.wxml文件, 其中{{userInfo.nickName}}是一种语法,
{{}}是固定语法(当然语法还有很多例如条件语法wx:if="{{}}"等),userInfo.nickName内容来自index.js里面,而class是类名,来自index.wxss文件,模仿一下即可得到你的第一个代码显示,如果想查看更多语法,点我,代码如下
index.wxml部分内容
<view class="container">
<view class="userinfo">
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxss部分内容
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
index.js部分内容
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: 'https://devapicard.itop123.com/files/img/20201213/20201213141209123634220.png'
},
}
=> 如果想跳转第二个页面,在index.wxml文件里面,增加绑定事件bindtap="bindViewTap",其中bindtap是小程序固有语法表示点击事件绑定更多绑定事件用法点我,bindViewTap是自定义函数名称,然后在.js文件里面写该函数名称即可,跳转需要调用微信提供的apiwx.navigateTo,url则是你第二个页面的文件路径,代码如下,更多api文档点即查看
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
}

总结
恭喜您当你看完这些,你已经大概知道怎么使用开发工具,怎么编程写代码,已经可以入手成为小程序小白了,
如果你觉得很懵逼也很正常,俗话说:熟能生巧,剩下需要你用大量的时间去操作和写,想成为高手必须要动手去写,看永远都解决不了你成为高手的梦想,加油~
下一篇标题待定,会写一些常用的组件或api等
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!