小程序或 H5 线上如果遇到『SyntaxError: Unexpected token...』通常是兼容性问题导致的,其表现很可能是进入小程序就白屏,后果很严重通常导致应用不可用。
那么在迅速止血回滚后,我们如何快速定位问题?
事后快速定位
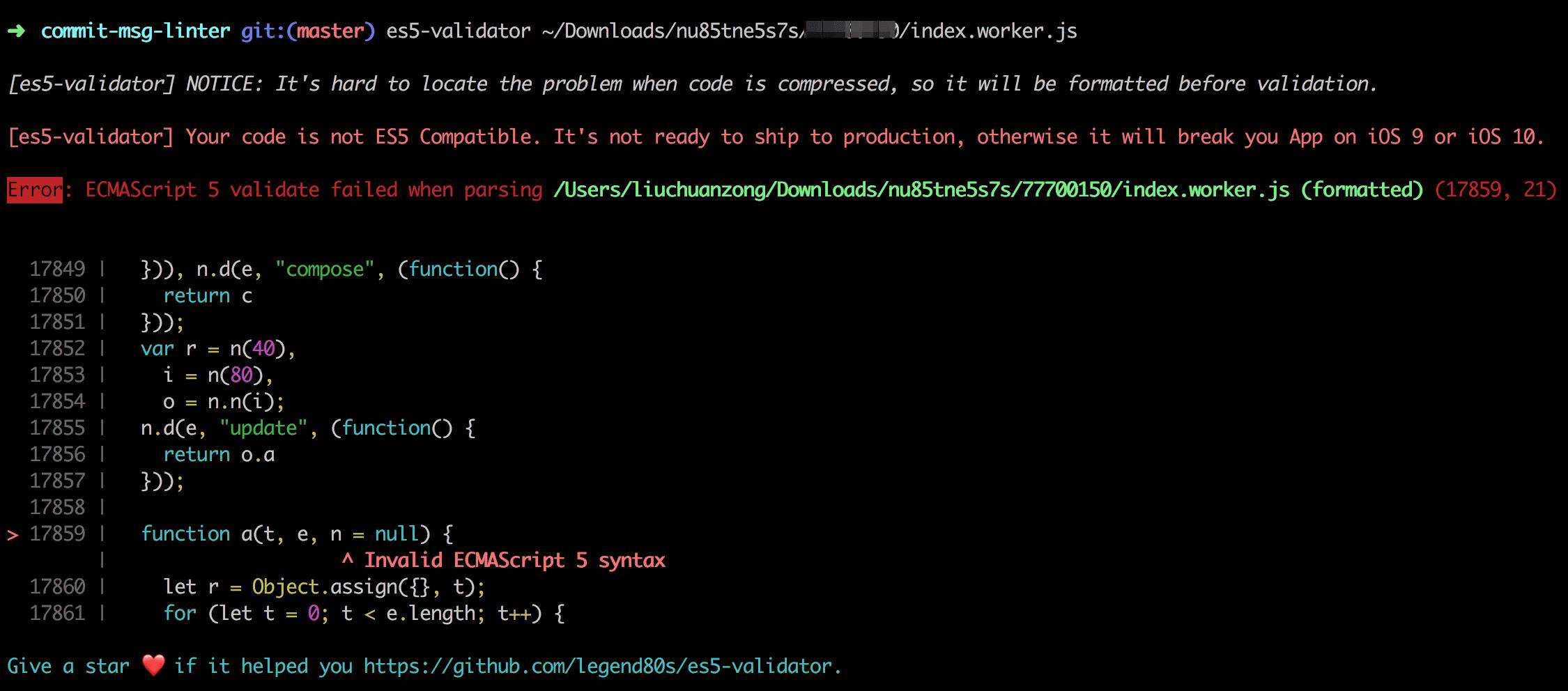
利用 es5-validator 检测事故线上 js bundle 文件,秒级暴露问题:发现函数默认值以及 let 等高级语法。

事前预防
针对无法编译的第三方依赖包
当然最佳方案是升级构建器,如果不想升级可通过将 es5-validator 引入项目,在 build 后校验构建产物,即可达到提前预防的目的。
package.json:
{
"postbuild": "es5-validator ./dist/index.min.js"
}
针对历史遗留的不经过编译的业务源码
仍然需要维护上古时期代码?还在小心翼翼胆战心惊避免使用 const、箭头函数、计算属性、属性简写、for of 吗?如果人工检测和 CR 你能确保不会有高级语法潜伏悄然上线成为一颗触发故障的定时炸弹?
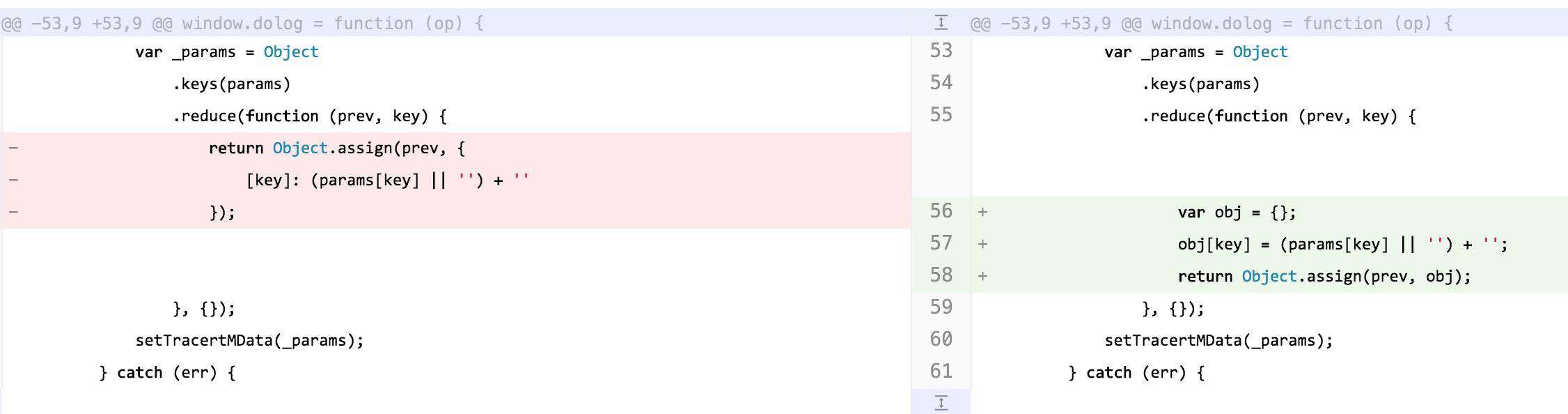
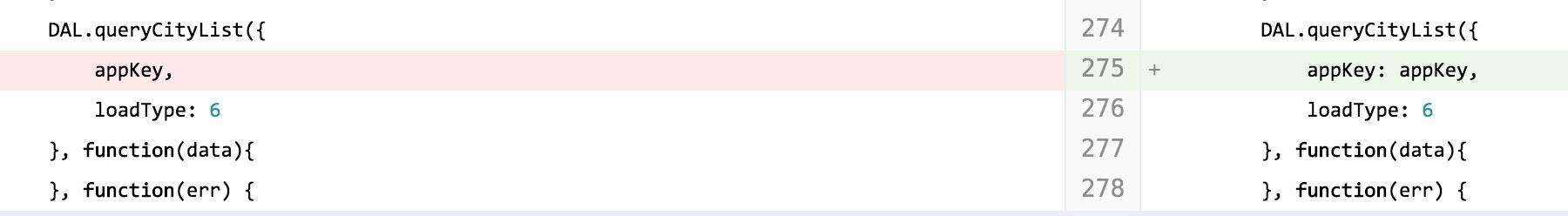
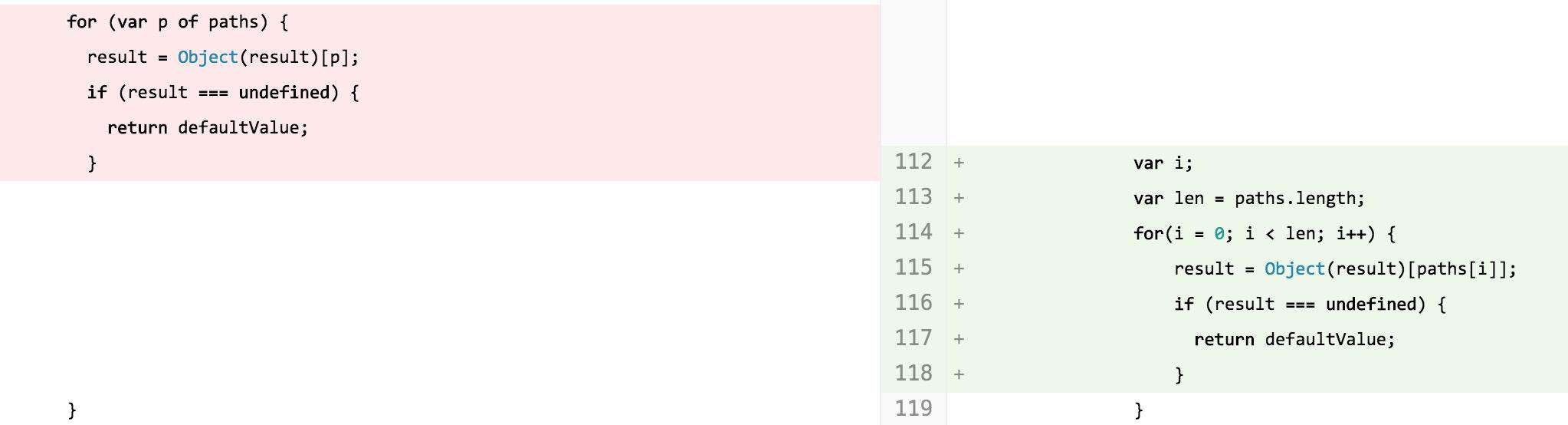
以下通过接入 es5-validator 发现:



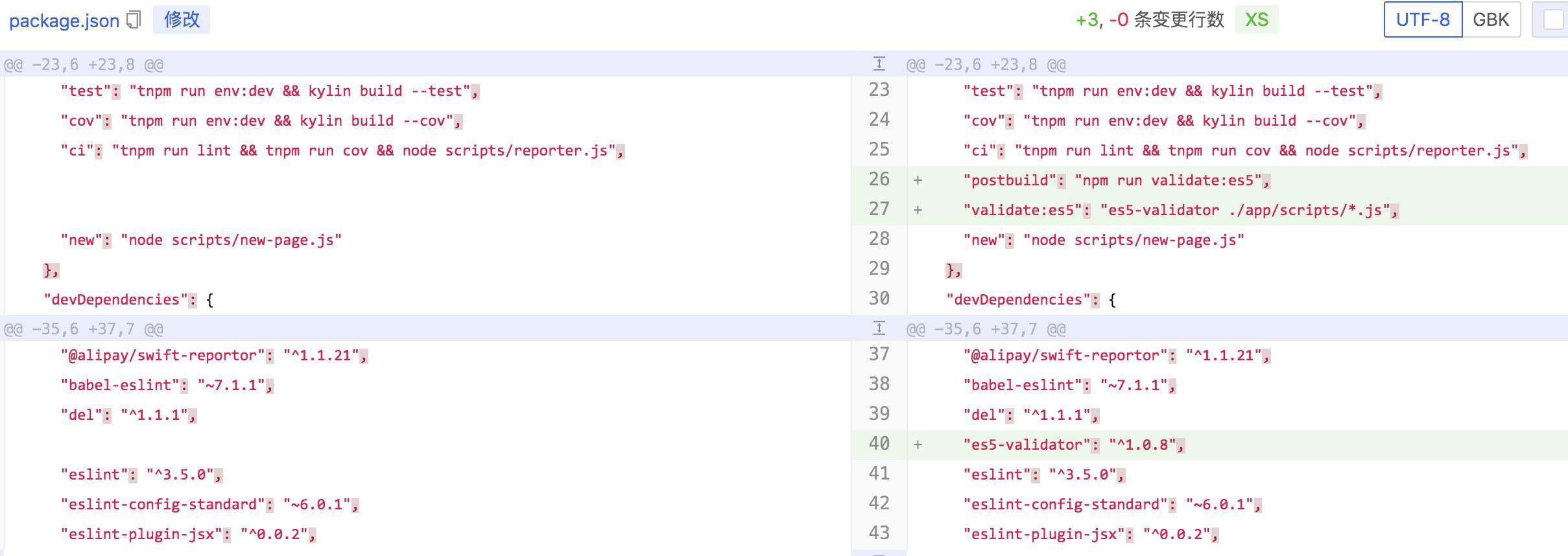
彻底的预防之道
package.json:
{
"scripts": {
"postbuild": "npm run validate:es5",
"validate:es5": "es5-validator ./app/scripts/*.js",
},
"devDependencies": {
"es5-validator": "^1.0.8",
}
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!