前言
面试日期为 5月7日20:00
我提前先到牛客的面试房间等待了半小时,焦灼ing...
这是一场拳击手与拳击手的较量。芜湖,起飞??!!!
自我介绍
首先上来就是唠,介绍个人信息,亮点以及项目经历之后,面试的自我介绍阶段就结束了。
ps :这里通过自己的话术成功将面试官的注意力吸引到项目优化方向,经过2分钟的自我介绍,面试官也应该读完的简历了,算是达到自己目标的预期了。
简历相关
问 :你印象最深的项目是哪个?难点是什么?是怎么解决的?
ps :这里答的中规中矩,因为自我介绍时,已经引导完面试官了,所以~ 嘿嘿嘿~小面试官,看我碰不碰你就完了,让你傲娇。
WebPack
问 :Loader和Plugin的区别?
ps :之后这里有跟随着这道题又结合项目说了大概有10分钟,面试开头还算不错的。
问 : WebPack中bundle,chunk,module的作用是什么?
PS :没答上来,面试官三个单词一起说的,我没听懂,以为是自己不了解,怕说了再扣分,我的心态发生了一丝微妙的变化。面试结束后,我问了面试官,才知道这道题问的是这三个点。
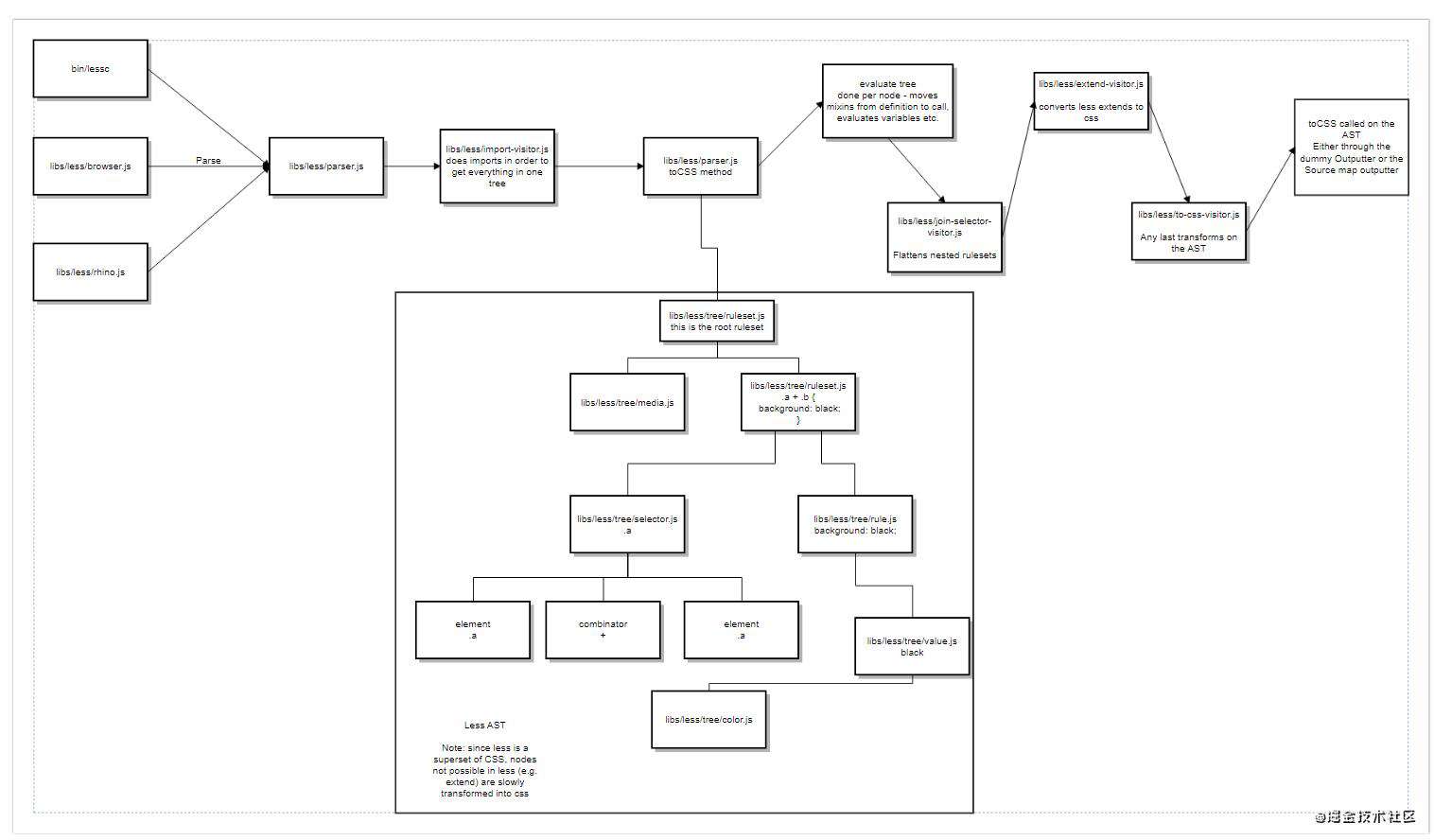
问 : Less转换Css过程
Less转换Css官方原理链接

ps :我说完我脑子都空了,这道题我把命送没了,基本到这将近17分钟了。该下一阶段了。
Webpack总结: 这里Webpack相关还是有所准备的,只是非常不充分,因为Webpack相关说了大概17分钟左右,所以当时感觉还可以,文字描述反而显得单方面找虐了
手写题
实现 isInViewport(dom) 函数,用于判断 DOM 元素是否位于 viewport 内
function isInViewport(dom){
let viewPortHeight = window.innerHeight || document.documentElement.clientHeight
let viewPortWidth = window.innerWidth || document.documentElement.clientWidth
let {
top,left,right,bottom
} = dom.getBoundingClientRect()
return (
top >= 0 &&
left >= 0 &&
bottom <= viewPortHeight &&
right <= viewPortWidth
);
//这里还没写完面试官就让我停下了,哼~ 高手之间意念都是相同的。
}
ps :这里第一次写其实不是这个写法,第一次写没有考虑到宽度,经过面试官提醒我才优化成这样的。
getBoundingClientRect()的作用
手写总结: 就这?嗯?就这? 简单的引导,就让面试官就问出我想让他问的东西了,不愧是我。

ES6模块和CommonJS
COMMONJS和ES6模块区别
ps :这里我回答的支支吾吾的,因为我不会啊,当时美团面试考过这道题,又来了。
说一下会输出什么? 讲解题
// a.js
var a = 1;
setTimeout(() => {
a = 2;
}, 2)
module.exports.a = a;
// main.js
const a = require('./a').a;
console.log(a);
setTimeout(() => {
const b = require('./a').a;
console.log(b);
}, 100);

ps :图中是真实答案,原理说对了,但是自己根本没理解,根据曾经的弹坑理论,我TM完全没预习这道题???,坑爹啊!!

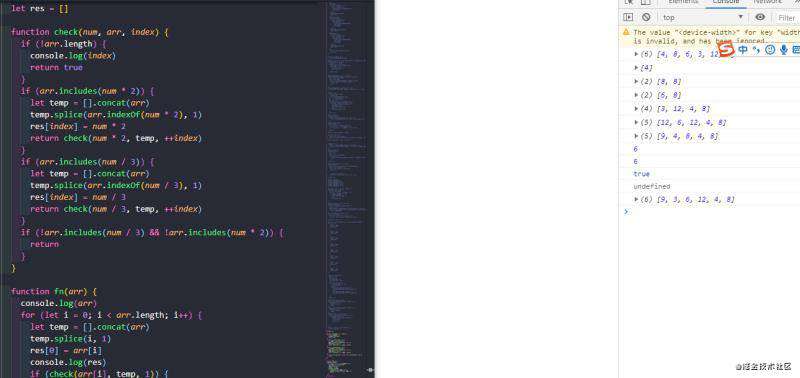
算法题
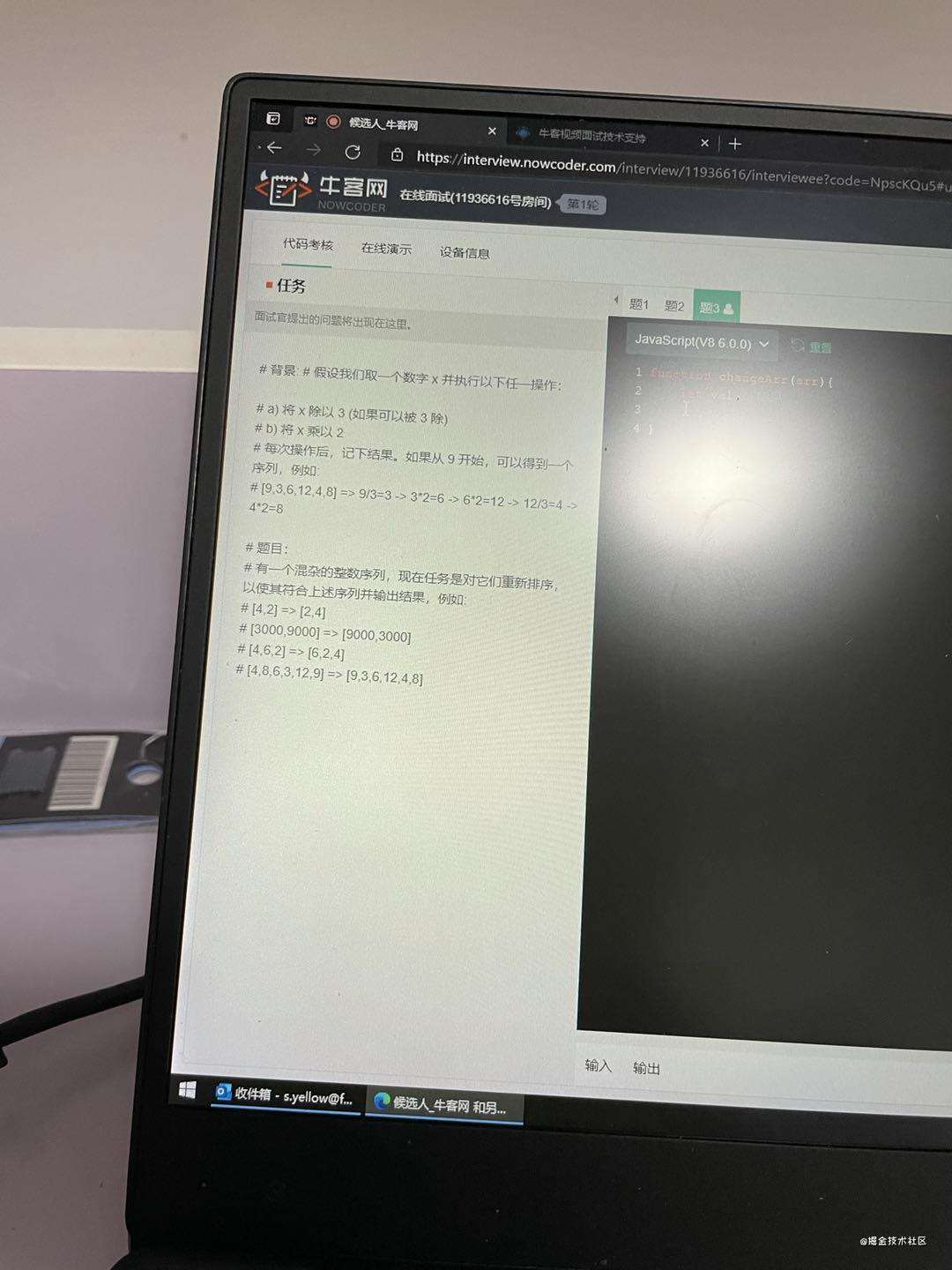
背景:
- 假设我们取一个数字 x 并执行以下任一操作:
- a:将
x除以3(如果可以被3除) - b:将
x乘以2 - 每次操作后,记下结果。如果从 9 开始,可以得到一个序列
示例:
输入: "[4,8,6,3,12,9]"
输出: [9,3,6,12,4,8]
解释: [9,3,6,12,4,8] => 9/3=3 -> 3*2=6 -> 6*2=12 -> 12/3=4 -> 4*2=8
输入: "[3000,9000]"
输出: [9000,3000]
输入: "[4,2]"
输出: [2,4]
输入: "[4,6,2]"
输出: [6,2,4]

ps :说实话,面试官打题的时候,我心里波动是:此题必拿下,真当我LeetCode白刷了?我就不信你能把我秒了,面试官题题打完了,我懵了,读都没读懂,霎那间我知道了什么是年轻气盛,我膨胀了,我飘了,我人傻了。
面试后求助了某位字节大佬(风神),他给了解答,我看了之后,嗯~参差~~

浮点数
为什么出现0.1+0.2 != 0.3
0.1的二进制是多少,0.2的二进制是多少
十进制二进制转换函数
var num = 100;
console.log(num.toString(2));
ps :函数我没写上来,第一个问题我啰嗦了很长时间才回答到要点上,因为本人在学校学的是UI专业,所以对这些都是不知所以,还是自己不够努力吧。
浏览器原理
什么是跨域
解决方式
优缺点
ps :可惜啊,每次差点能以为可以滔滔不绝的讲的时候,总会有些没遇到的问题,还是知识深度不够。
进程和线程
ps :如此抽象的答案 不能令人满意,包括我自己,我试图引导面试官去在我合适的知识体系内问答,可惜了,面试官让我再讲讲,我已经没什么能继续解答的了,仿佛被榨干的男人。
总结
面试结束,从算法题开始,我逐渐从拳击手变成了个沙包,我认识到了不止技术层面的参差。但是,我无所谓诶嘿嘿,这种面试,过了就是赚,不过我不亏。可惜啊,字节抖音部这半年是得不到我这么个潜力股了。为一鸣惋惜。为字节惋惜。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!