一.微信小程序开发文档
developers.weixin.qq.com/miniprogram…
二.学习网址
www.bilibili.com/video/BV1nE…
三.配置小程序
1.全局配置
developers.weixin.qq.com/miniprogram…
2.页面配置
developers.weixin.qq.com/miniprogram…
3.sitemap 配置(需要发布时配置)
developers.weixin.qq.com/miniprogram…
四.小程序基础
0.常用标签
0.1.text标签(类似于web中的span标签) 0.2 view标签(相当于web中的div标签) 0.3 block标签(占位标签相当于) 0.4checkbox(单选框)
1.模板语法
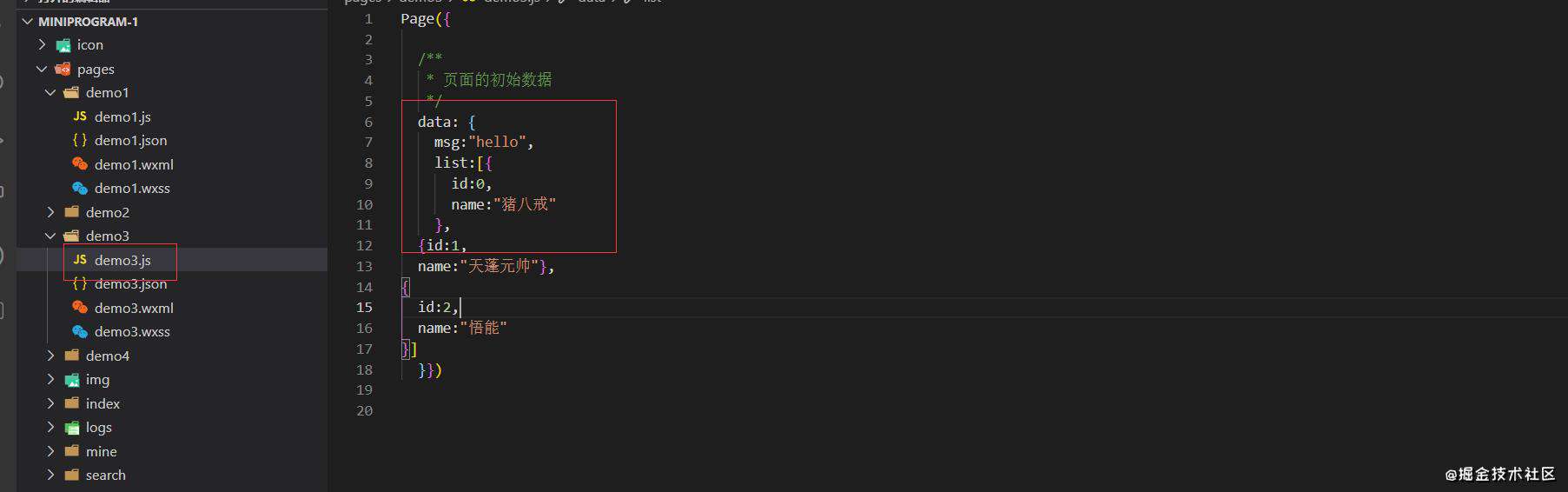
(1) 数据绑定-当我们在页面的js中定义了变量时,可以使用模板语法来使用变量 .js中的代码

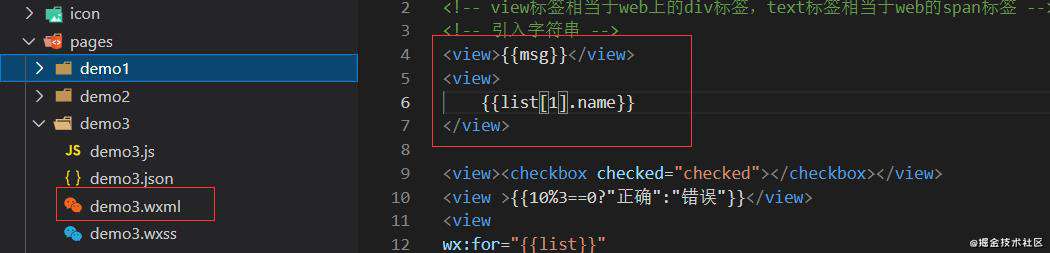
wxml中的调用

2.运算
包括数字运算、字符串运算、三元运算、条件语句
<!--数字加减-->
<view>
{{1+1}}
</view>
<!--字符串拼接-->
<view>
{{'1'+'1'}}
</view>
<!--三元表达式-->
<view >{{10%3==0?"正确":"错误"}}</view>
<!--条件渲染-->
<view
3.数组和对象循环
<view
wx:for="{{list}}"
wx:for-item="item"
wx:for-index="index"
wx:key="key">
索引:{{index}}
值:{{item.name}}
</view>
4.条件渲染
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
<view wx:if="{{false}}">1</view>
<view wx:elif="{{false}}">2</view>
<view wx:else="{{true}}">3</view>
4.1 hidden
<view hidden="{{true}}">嘻嘻哈哈</view>
<view hidden="{{false}}">再笑</view>
<view hidden="{{}}">还笑</view>
5.事件绑定
5.1.input事件绑定
1.需要给input绑定事件,值改变时就会触发
绑定关键字:bindinput
2.如何获取输入框的值:e.detail.value
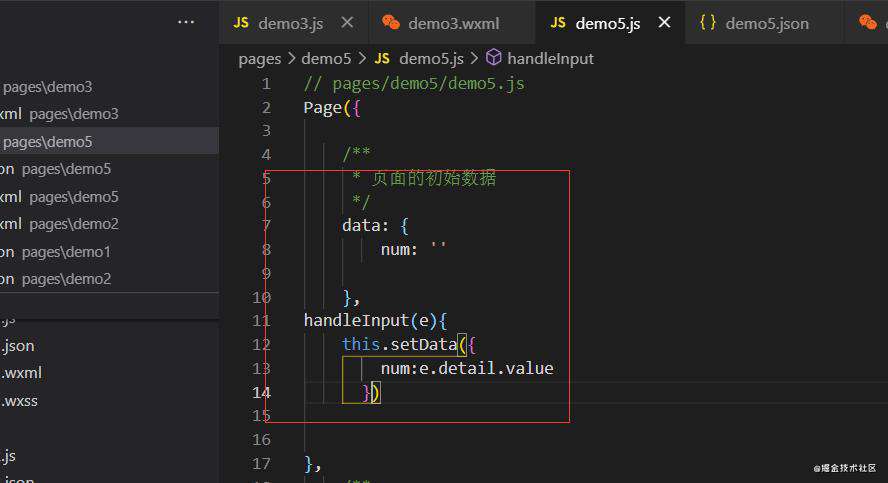
3.把输入框的值赋值到data中,不能以this.data.num =e.detail.value这样写
正确的写法:this.setData({
num:e.detail.value
})
-->
<input type="text" value="" bindinput="handleInput">
</input>
<view>
{{num}}
</view>

实现效果:

5.2.button绑定事件
4.给按钮绑定事件
1 bindtap
2 无法在小程序当中的事件中直接传参,比如<button bindtap="handleTap(1)">+</button>
3 需要通过自定义属性的方式来传递参数 data-operation='{{1}}'
4 可以在事件源中获取参数
<input type="text" value="{{num}}" bindinput="handleInput">
</input>
<button bindtap="handleTap" data-operation="{{1}}">+</button>
<button bindtap="handleTap" data-operation="{{-1}}">-</button>
<view>
{{num}}
</view>
handleTap(e){
// 获取自定义属性operation
const {operation}=e.currentTarget.dataset
this.setData({
num:this.data.num +=operation
})
},
效果:

6.样式
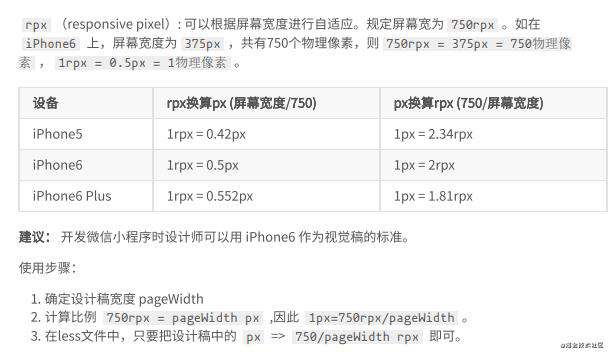
6.1 样式rpx

6.2 样式导入

6.3 选择器(不支持通配符)

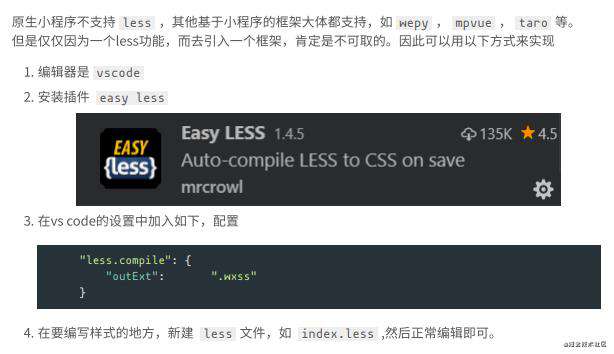
6.4 小程序中使用less

7.小程序中常见的组件
常见组件包括:view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox等
7.1.view
类似于原来的div标签
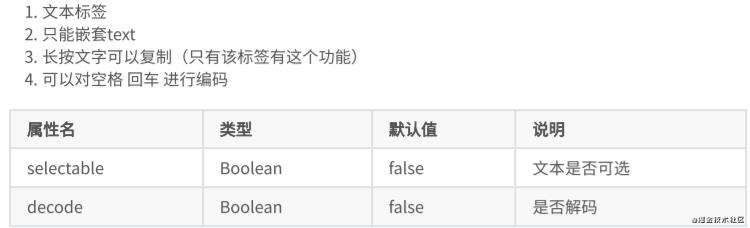
7.2.text

7.3.image
 详细信息:
developers.weixin.qq.com/miniprogram…
详细信息:
developers.weixin.qq.com/miniprogram…

7.4.swiper(轮播图组件)
<!--
1.轮播图外层容器 swiper
2.每一个轮播项 swiper-item
3.swiper标签存在默认样式
(1)width:100%
(2) height:150px imgage默认宽度和高度为320*240
(3)swiper高度无法实现内容撑开
4.先找出来,原图的宽度和高度 等比例给swiper定宽度和高度
例如原图的宽度和高度为 1125*352px
swiper宽度\swiper高度=原图的宽度/原图的高度
swiper高度 =swiper宽度*原图的高度/原图的宽度
height:100vw(750rpx)*352/1125
5 autoplay 自动轮播
6.interval 轮播间隙时间
7.circular 循环轮播
8.indicator-dots 显示轮播小圆点
9.indicator-color 轮播小圆点颜色
-->
<swiper autoplay interval="3000" circular indicator-dots indicator-color='skyblue'>
<swiper-item>
<image mode="widthFix" src="//img.alicdn.com/imgextra/i1/89/O1CN01LK1zcs1CWnvSwlhAI_!!89-0-luban.jpg"></image>
</swiper-item>
<swiper-item>
<image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB1CWf9KpXXXXbuXpXXSutbFXXX.jpg_q50.jpg"></image>
</swiper-item>
<swiper-item>
<image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB15tIjGVXXXXcoapXXSutbFXXX.jpg"></image>
</swiper-item>
<swiper-item>
<image mode="widthFix"s src="//img.alicdn.com/imgextra/i2/2206686532409/O1CN01sd1h9c1TfMnX6tzgP_!!2206686532409-0-lubanimage.jpg"></image>
</swiper-item>
</swiper>
wxss:
swiper{
width: 100%;
height: cal(750rpx*352/1125);
}
image{
width: 100%;
}
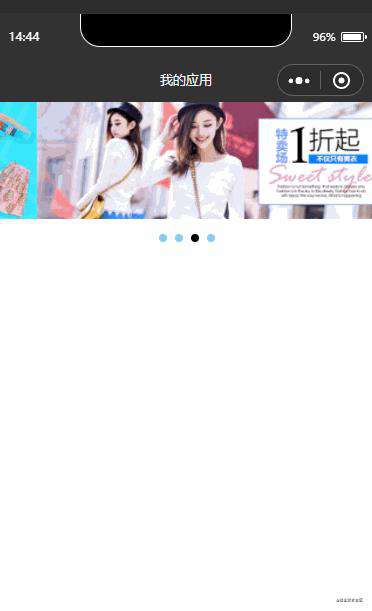
效果图:

详情: developers.weixin.qq.com/miniprogram…
7.5 navigator
导航组件,类似于a标签

详情: developers.weixin.qq.com/miniprogram…
7.6.rich-text
类似于vue中的html,可以把字符串解析成对应标签
详情: developers.weixin.qq.com/miniprogram…
7.7.button标签
详细信息: developers.weixin.qq.com/miniprogram…
1.button的外观属性
常用的就是size,type,plain,disabled,loading
2.button的开放能力
<!--pages/demo8/button.wxml-->
<button size="mini" type="primary" plain loading disabled>按钮</button>
<!-- button开放功能
open-type:
1.contact 直接打开,客服对话功能,需要在微信小程序的后台配置
2.share 转发当前小程序,到微信朋友圈中,不能把小程序分享到朋友圈
3.getPhoneNumber 获取当前手机用户的手机号码信息,不是企业的小程序账号,没有权限来获取用户的手机号码
(1).在这个按钮上绑定一个事件,bindgetphonenumber
(2).在回调函数中,通过参数来获取信息
(3).获取到信息已经加密过了
需要用户待见小程序的后台服务器,在后台服务器中进行解析手机号码,返回到小程序当中,就可以看到信息了
4.getUserInfo 获取当前用户的个人信息
(1).在这个按钮上绑定一个事件,bindgetuserinfo
(2).可以直接获取,不存在加密字段
5.launchApp 在小程序当中直接打开app
(1).需要先在app中,通过app的某个链接,打开小程序
(2).在小程序中再通过这个功能重新打开app
(3).可以找到京东的app,体验一下
6.openSetting 打开小程序内置的授权页面
(1).授权页面中,只会出现用户曾经点击过的权限
7.feedback 打开小程序内置意见的反馈页面
-->
<button open-type="contact">contact</button>
<button open-type="share">share</button>
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">getPhoneNumber</button>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getUserInfo</button>
<button open-type="launchApp">launchApp</button>
<button open-type="openSetting">openSetting</button>
<button open-type="feedback">feedback</button>
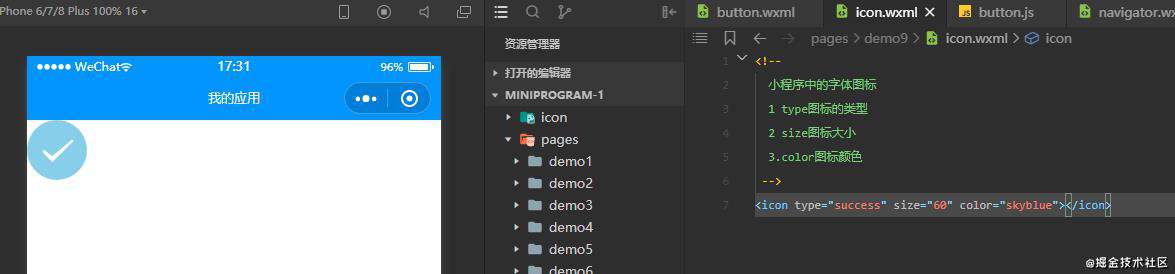
7.8 icon

7.9 radio(单选框)
详细信息: developers.weixin.qq.com/miniprogram… html:
<!-- radio单选框
1 radio单选框必须要和radio-group来使用
2 value选中的单选框的值
3 需要给radio-group绑定change事件
4 需要在页面中显示选中的值
5 利用color可以改变颜色
-->
<radio-group bindchange="handleChange">
<radio value="male" color="red">男</radio>
<radio value="female" color="skyblue">女</radio>
</radio-group>
<view>您选中的性别是:{{gender}}</view>
js:
Page({
data: {
gender:''
},
handleChange(e){
console.log(e);
this.setData({
gender:e.detail.value
})
}
})
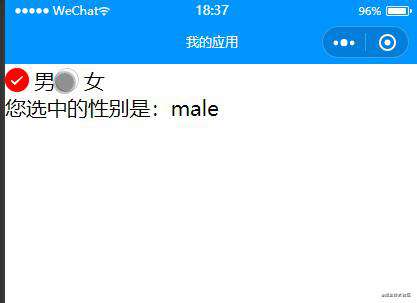
效果图:

7.10 checkbox(复选框)
用法与单选框类似 详细信息: developers.weixin.qq.com/miniprogram…
五.自定义组件
1.组件使用步骤
1.1.创建自定义组件
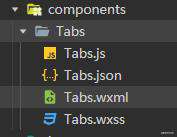
先在最外层定义了一个components文件夹,在Tabs里面创建一个组件,包含四个文件

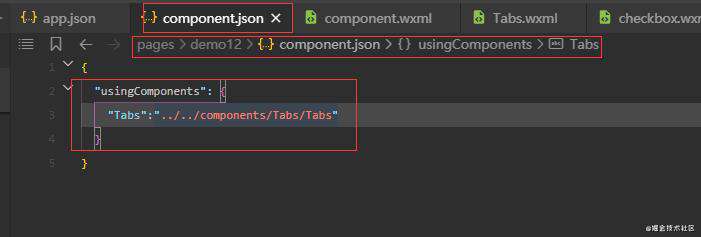
1.2.引入组件

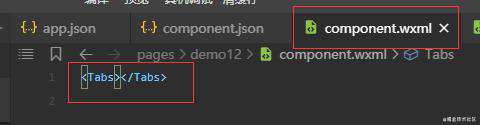
1.3.使用组件

2.组件之间的通信
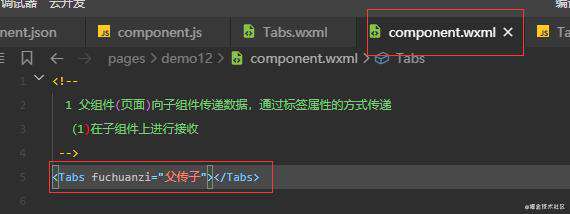
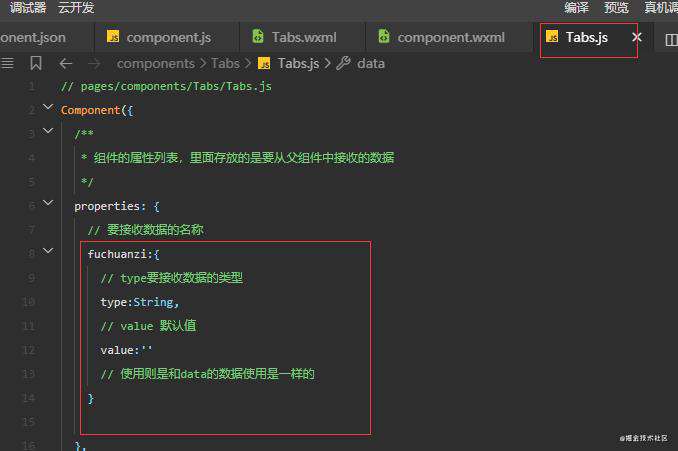
2.1 父传子
1.在组件标签中定义属性

2.在组件的properties存放传递的属性

3.调用数据的方法和调用data中数据的方法一样

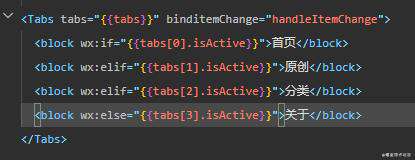
2.2 子传父
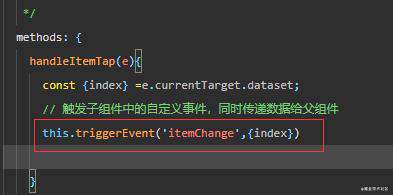
1.在子组件中定义一个自定义事件

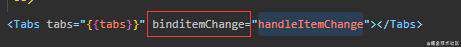
2.在父组件里绑定子组件传过来的事件

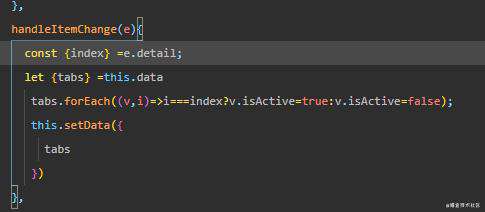
3.在父组件js中写方法

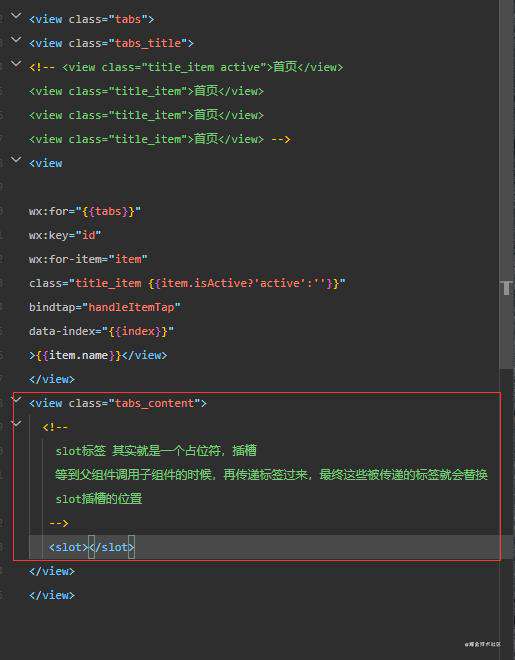
3.插槽
1.定义一个插槽

2.使用

其它属性请看官方文档: developers.weixin.qq.com/miniprogram…
4.组件的生命周期
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!