
前言
对我们搞前端的来说,目前最流行的两大前端框架毫无疑问当属React和Vue,对于这两大框架,想必大家也是再熟悉不过了。然而,这两大框架无一例外的全部放弃使用传统的DOM技术,却采用了以JS为基础的Virtual DOM技术,也可称作虚拟DOM。所以,到底什么是Virtual DOM?两大热门框架全部使用Virtual DOM的原因又是什么?接下来让我这个搞前端的人来好好地为您讲解一下DOM DIFF算法的牛逼之处。

什么是Virtual DOM?
如字面意思所说,Virtual DOM即 虚拟DOM,它的特点就是利用Javascript来模拟DOM结构,并且将DOM的变化对比放在JS层中进行比较。具体操作如下:
// 普通的HTML DOM结构
<ul class="list">
<li class="item">wjy</li>
<li class="item">易烊千玺</li>
</ul>
// 映射出的虚拟DOM
{
tag:'ul',
props:{
class:'list'
},
children: [
{
tag:'li',
props:{
class:'item'
},
children: ['易烊千玺']
}
]
}
有朋友或许会有点迷惑,普通的HTML DOM结构不好吗?通俗易懂,代码也更加简洁,为什么还需要采用嵌套递归的虚拟DOM形式呢?其实这和普通DOM在重新渲染的过程中非常消耗性能有关,DOM操作看似简便,但其实效率相当低,这是因为如果是在需要频繁修改的真实DOM中,看起来更加复杂的运用JS结构的Virtual DOM效率会更高.
使用Virtual DOM的原因
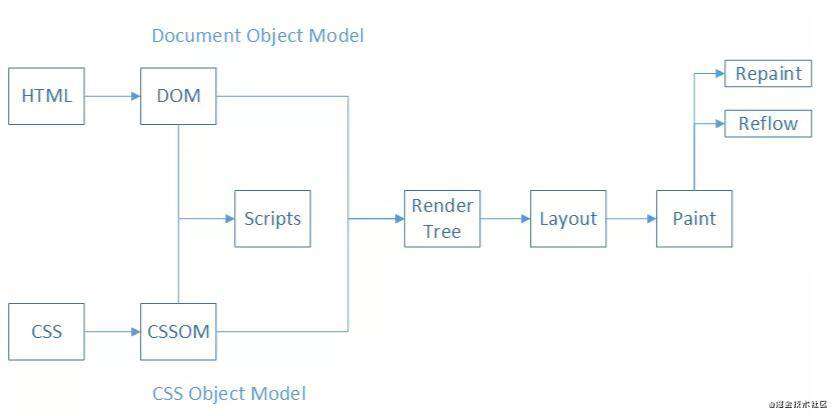
DOM 渲染页面的操作流程
-
当浏览器通过域名从服务器拿到对应的
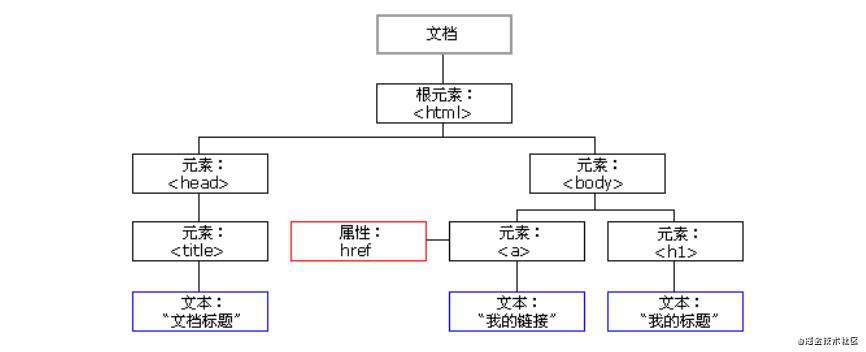
HTML文件后,浏览器首先会进行构建DOM树和CSSOM树,关于树的概念,学过数据结构与算法的同学或许对树的节点概念印象深刻。 -
在
HTML DOM中,所有的事物都是节点,而DOM是被视为节点树的HTML,并且,各个节点之间有着相应的层级关系。DOM节点树和HTML中的标签一一对应,构成了DOM树 -
HTML文件

- HTML DOM树

同样的。在CSS文档中,所有的元素也皆是节点,与HTML中的标签一一对应,构成了CSSOM树
如下图所示

警告! 如果在构建DOM树的过程中,有遇到JS相关的内容时,DOM树的构建会立即停止,这是由于,JS可以对DOM节点进行操作,浏览器为了防止JS会对以完成的DOM造成影响,会阻止DOM树的构建,以节约资源。
在DOM树和CSSOM树不断构建的过程中,渲染树也在逐渐形成,浏览器会根据所构建的渲染树进行网页布局和绘制流程,不断地进行网页的搭建。具体操作流程图如下:

一般而言,对于页面渲染的常规操作,我们通常是操作DOM,修改并重置innerHTML完成页面的渲染,每进行一次DOM的更新操作,都会重新进行一次渲染流程,这个过程包含着页面的重绘和重排。
Virtual DOM的优势

但是如果对于大型页面项目,或者具有多标签,多属性的网页而言,常规的DOM操作实在是太耗时了,每次的简单修改都需要牵动大量的DOM节点的重绘与重排,极大地降低了页面渲染效率.于是,当前端开发人员面对DOM瓶颈一筹莫展的时候,Virtual DOM显示出了作为轻量级的JavaScript对象的极大优越性,顺利得到了了前端开发者的青睐。
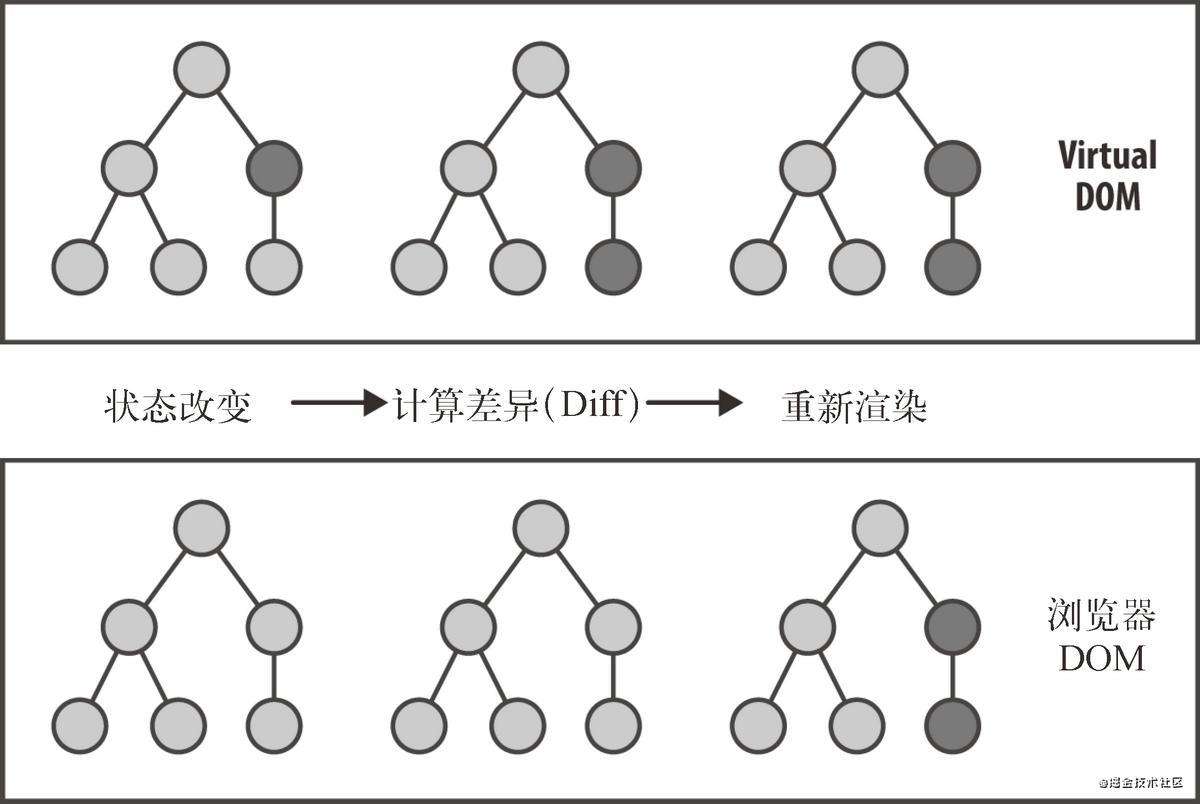
在页面进行重新渲染的时候,Virtual DOM进行dom diff计算对比两次并发现其中的差异,只需要修改DOM树中不同的部分即可.也可以理解为Virtual DOM做了一个中间件,先利用JS修改Virtual DOM,在对比出差异后,将所有的更改加入页面的真实DOM.所以说,Virtual DOM的最大优势就在于完全不用像原生DOM,在对比之后还要进行DOM的重建与创造,因为这对于大型项目的运行来说非常消耗性能,开销极大.由此可见,不论在什么体量的网页中,放弃传统DOM采用Virtual DOM无疑是非常高效且绝佳的选择.
如何将DOM用virtual DOM 来表示
首先,在vscode中新建一个dom diff 项目,项目初始化,装好相应组件
由于是DOM树,所以在将HTML转换成DOM树时,要运用递归的形式,首先创建结点,其次设置属性,然后设置子节点
<ul class="list">
<li class="item">wjy</li>
<li class="item">易烊千玺</li>
</ul>
// DOM 树的表达转换形式
let virtualDOM = createElement('ul', {
class:'list',
}, [
createElement('li',{
class:'item'
},['wjy']),
createElement('li',{
class:'item'
},['易烊千玺']),
])
然后,在新建一个element.js文件进行向外输出,完成页面渲染
// 通过构造函数Element构造虚拟DOM节点
class Element {
constructor(type,props,children){
this.type = type;
this.props = props;
this.children =children;
}
}
//
const createElement = (type,props,children) => {
return new Element(type,props,children);
}
// 进行页面渲染 将Virtual Dom转化为真实DOM
const render = (domObj) => {
let el = document.createElement(domObj.type);
for(let key in domObj.props){
setAttr(el,key,domObj.props[key]);
}
domObj.children.forEach(child => {
child = (child instanceof Element)
? render(child)
: document.createTextNode(child);
el.appendChild(child);
})
return el;
}
function setAttr(node,key,value){
switch(key){
case 'value':
if(node.tagName.toLowerCase() === 'input' ||
node.tagName.toLowerCase() ==='textarea'
){
node.value = value;
}else{
node.setAttribute(key,value)
}
break;
case 'style':
// node.setAttribute('style',value)
node.style.cssText = value;
break;
default:
node.setAttribute(key,value)
break;
}
}
// 将真实DOM 挂载到制定根节点
const renderDOM = (el,target) => {
target.appendChild(el);
}
// 向外输出
export {
createElement,
render,
renderDOM
}
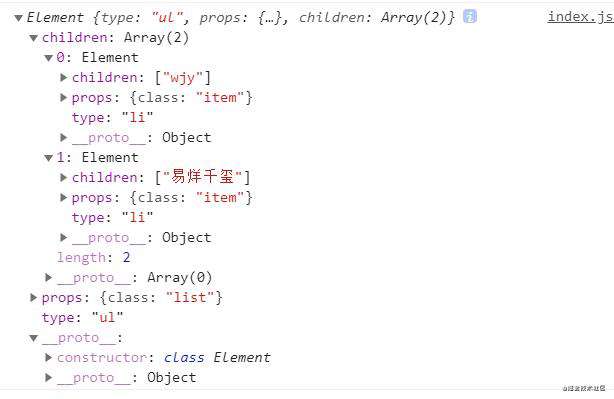
在控制台上得到真实DOM

页面渲染成功!?

DOM DIFF算法
在用户进行操作更改交互页面操作后,虚拟DOM树上的节点会发生变化,然而此时真实节点却没有改变,为了使得更改与真实页面同步,我们会使用DOM DIFF算法找出这两颗树的差异,然后产生差异补丁对象,再将差异补丁对象应用到真实的DOM节点上去,于是完成了页面的渲染和更新。
传统的Diff算法时间复杂度达到了O(n^3),若要满足每次都可以整体刷新页面的目的,这种指数型的增长的性能开销是无法满足性能要求的,于是,Facebook的工程师对此进行了优化,通过制定diff策略将Diff算法的复杂度降低到了O(n)
Diff 策略
DOM节点跨层级的操作特别少,所以可以忽略不计- 拥有相同类的两个组件将会产生相似的树形结构,拥有不同类的两个组件将会产生不同的树形结构
- 同一层级的一组子节点,他们可以通过
uuid进行区分
Diff 粒度
由于DIFF的粒度不同,DIFF算法按照下面的顺序依次执行
- Tree DIFF
- Component DIFF
- Element DIFF
打补丁
我们根据diff策略以及react diff中的比对算法将两个虚拟DOM通过深度优先遍历进行比较,如果有差异,就把所遍历到节点的索引值所对应的操作存储起来,也称为补丁对象(patches)
然后对真实的DOM再次经过深度优先遍历,补丁对象中的索引就会和DOM相对应,我们就完成了DOM的更新操作。
结语
在互联网环境下,随时刷新交互页面是我们上网的常规操作,然而这一简单的操作却是多次算法优化的结果。DOM DIFF的底层原理挺复杂,如果有感兴趣的朋友,可以自行搜索相关文献,因为本文只是浅析,所以太多方面就不赘述了,如果本文有知识错漏的地方,也欢迎指正!虚心接收一切合理批评!?
如果这篇文章有帮助到你对dom diff算法的理解,也希望您能为我点一个赞?,答主是刚入门的前端小白,每一个赞都是我前进的动力,我会持续更新掘金的博客的?
谢谢~
参考阅读
blog.csdn.net/one_girl/ar…
www.cnblogs.com/wubaiqing/p…
www.cnblogs.com/dashnowords…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?

![[路飞]_leetcode-227-基本计算器 II - 掘金](/ripro/timthumb.php?src=/images/titlepic.png&h=200&w=300&zc=1&a=c&q=100&s=1)
![[路飞]_leetcode-636-函数的独占时间 - 掘金](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20211125/[lf]_rj305yatcu3.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!