故事背景
在日常开发中,当我们需要和后端联调时候,发送接口请求的时候,后端会校验接口是否带上了cookie,如果没有,后端会返回一个redirectUrl,这个redirectUrl是线上的一个登录地址,
因此普遍的做法是登陆一下线上的系统,复制一下cookie,写入本地webpack的cookie,再次重启webpack。
{
/api/: {
headers: {
cookie: '刚才登录拿到的线上的cookie'
}
}
}
产生的问题
- 当前调试的
cookie如果失效,就需要重新登录,然后复制cookie,最后重启整个项目 - 每次提交代码时,都需要清空
cookie【因为cookie每次都不一样】 - 耗费了许多时间在这个复制
cookie上
原因分析
- 后端在进行接口调用的时候是每次都需要进行
cookie校验 cookie失效redirectUrl是写死的线上地址,不是根据refere判断的
方案调研
cookie不做失效校验redirectUrl根据refere来判断- 前端通过
webpack代理实现cookie的自动回写
结果
cookie和redirectUrl的这两个方案,对后端来说,改动量非常大,所以行不通- 使用
webpack自动回写
let cookie = '';
...
{
/api/: {
// 这个代表你要自定义处理返回的数据
selfHandleResponse: true,
onProxyReq(proxyReq, req, res) {
//每次请求之前设置一下 cookie
proxyReq.setHeader('cookie', cookie);
},
onProxyRes(proxyRes, req, res) {
if (proxyRes.headers['set-cookie']) {
// 获取后端系统返回的 cookie
cookie = proxyRes.headers['set-cookie'].join(';');
}
var body = [];
proxyRes.on('data', function (chunk) {
body.push(chunk);
});
proxyRes.on('end', function () {
body = JSON.parse(Buffer.concat(body).toString());
if (!body.success && body.code === 302) {
body.message.redirect = 'http://localhost:3000';
}
res.end(Buffer.from(JSON.stringify(body)));
});
}
}
}
...
讨论
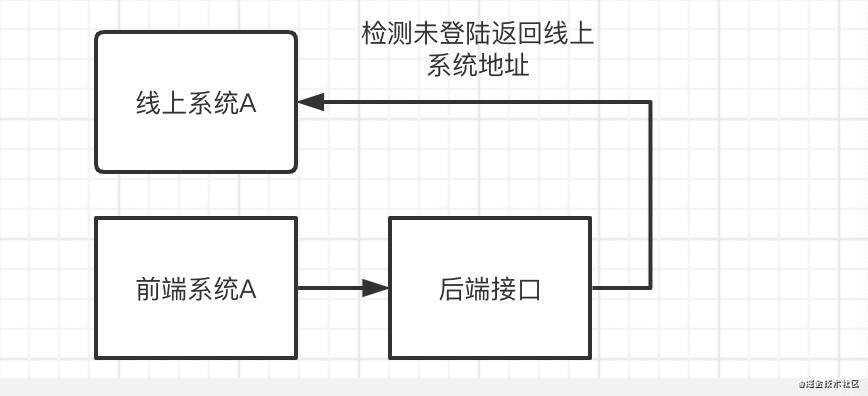
这种方案只是对于点对点的系统有效果
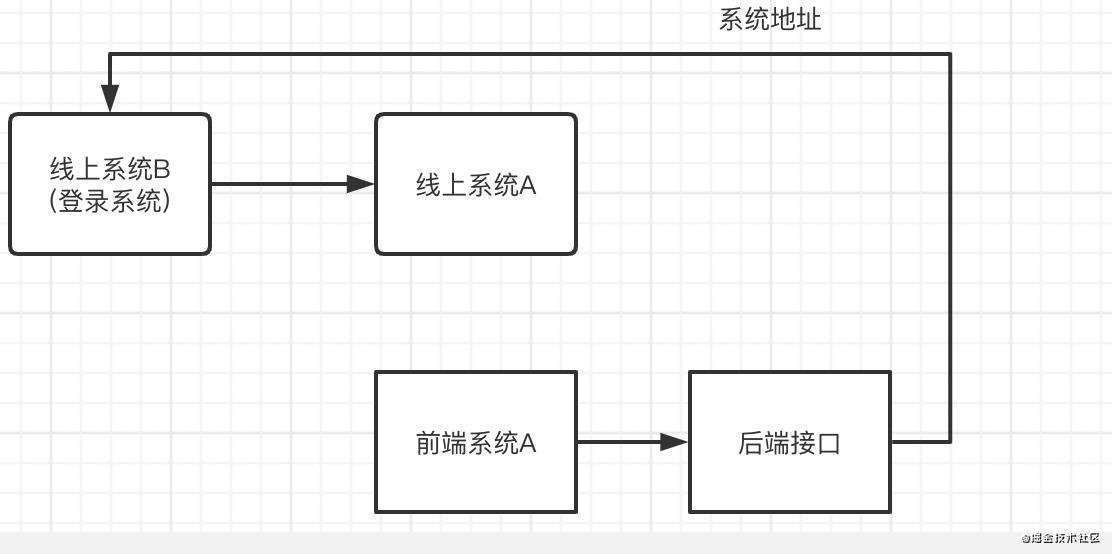
 如果是下面这种系统这个方案将会是无效的
如果是下面这种系统这个方案将会是无效的

那么这种该怎么解决呢?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!