项目介绍
Mocha 项目为 H5 活动配置平台,用于简单、灵活、快速地生成活动页面,操作方式采用拖拽来快速生成,使之更方便地获得想要的内容,所见即所得。同时还支持在线预览、扫码预览、一键发布上线等功能。相比原来开发广告活动所消耗的开发成本大幅度降低。那么,接下来就开始说说这个活动配置平台~
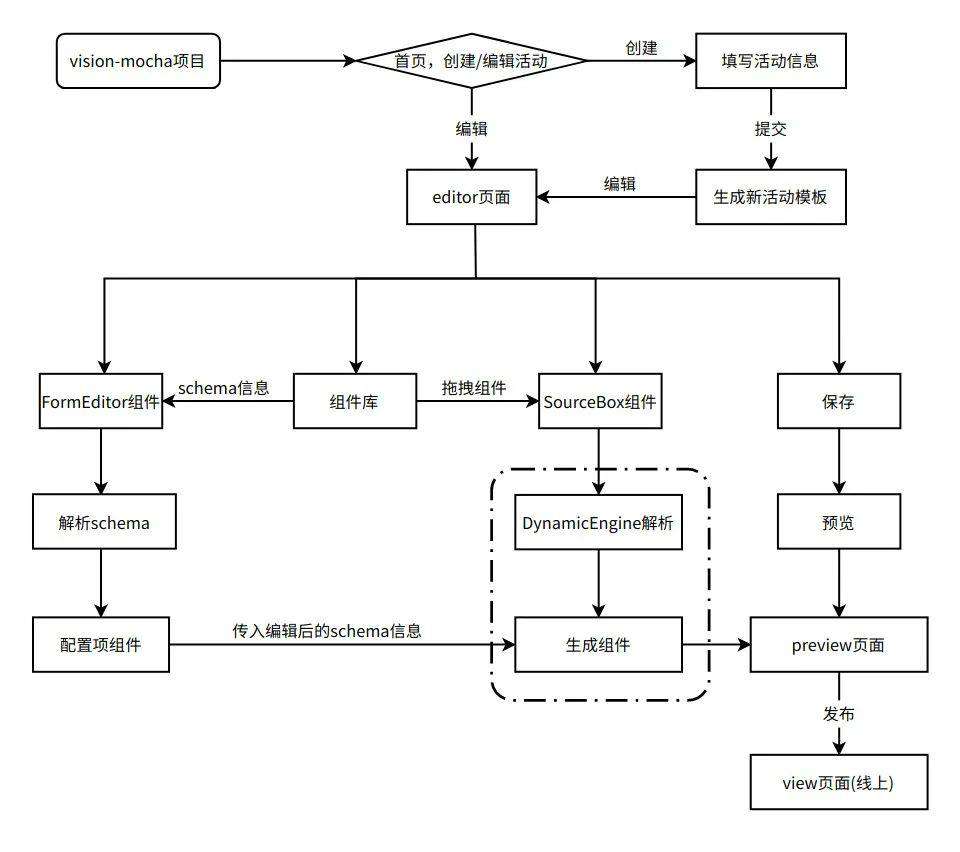
项目流程图

Mocha 活动配置平台项目主要通过简单配置快速、稳定上线,减少开发成本。此项目技术及框架涉及到 React、dva、umi、react-dnd、antd 等,数据是存储到ElasticSearch (简称:es)服务中,同时会同步缓存到 redis。当未超过缓存时间时直接读取 redis 中的数据并返回,但此次介绍的重点并不是数据的存储和读取,而是一个新活动的生成及实现过程。
活动创建
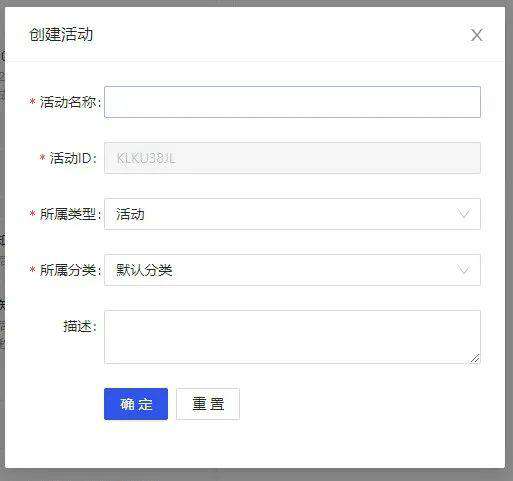
活动的创建根据不同的类型进行区分,如:默认分类、运营活动、投放活动、研发测试等。一般针对于新的组件功能研发或测试的活动会在研发测试分类中,其他分类下均由运营同学来配置活动。接下来看一下如何创建新的活动,如图所示:

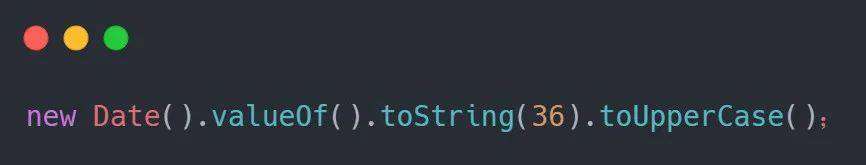
这里的活动 ID 是由前端生成的,可以通过此 ID 值在 es 服务查询到当前活动的数据。活动 ID 的生成规则代码如下:

活动配置
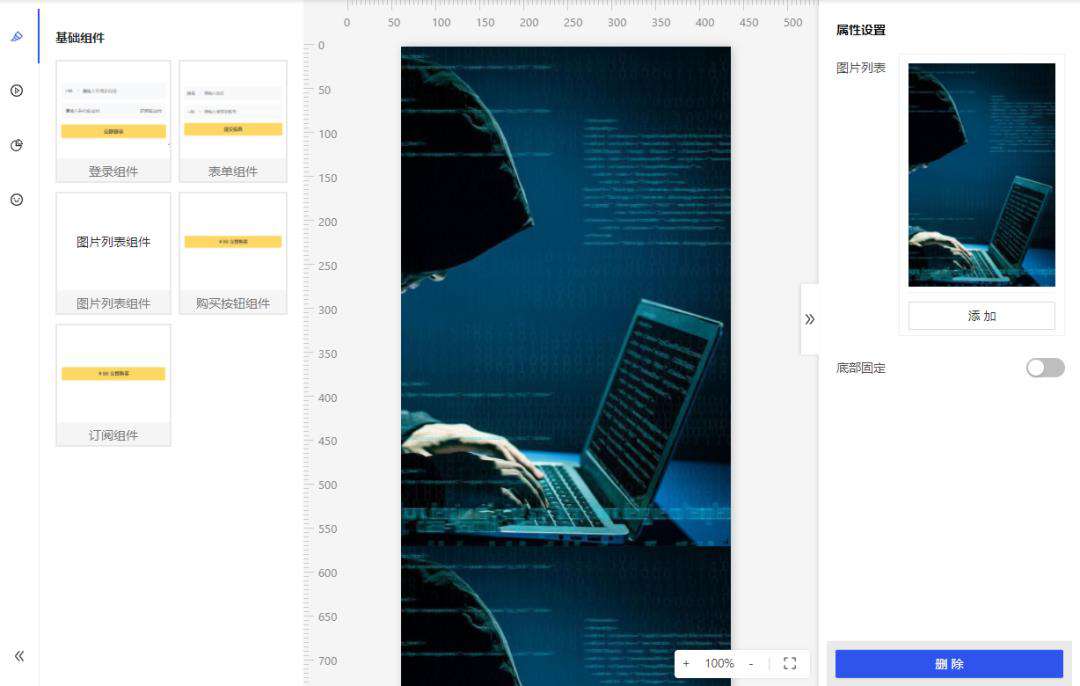
创建一个活动后,我们来具体看看如何配置一个活动以及是如何实现的。先来看一下配置活动的页面结构:

从图上可以看出,在配置活动的页面中主要分为三个部分,分别是组件库、画布展示区、组件属性配置。
组件库
每一个组件由 index.tsx、schema.ts、template.ts 文件三个部分组成,如图:

-
index.tsx:主要用来显示组件内容,展示左侧组件库中的模板及画布上配置参数后的组件
-
schema.ts:组件的基础数据信息
-
template.ts:组件的类型、生成样式及组件名称
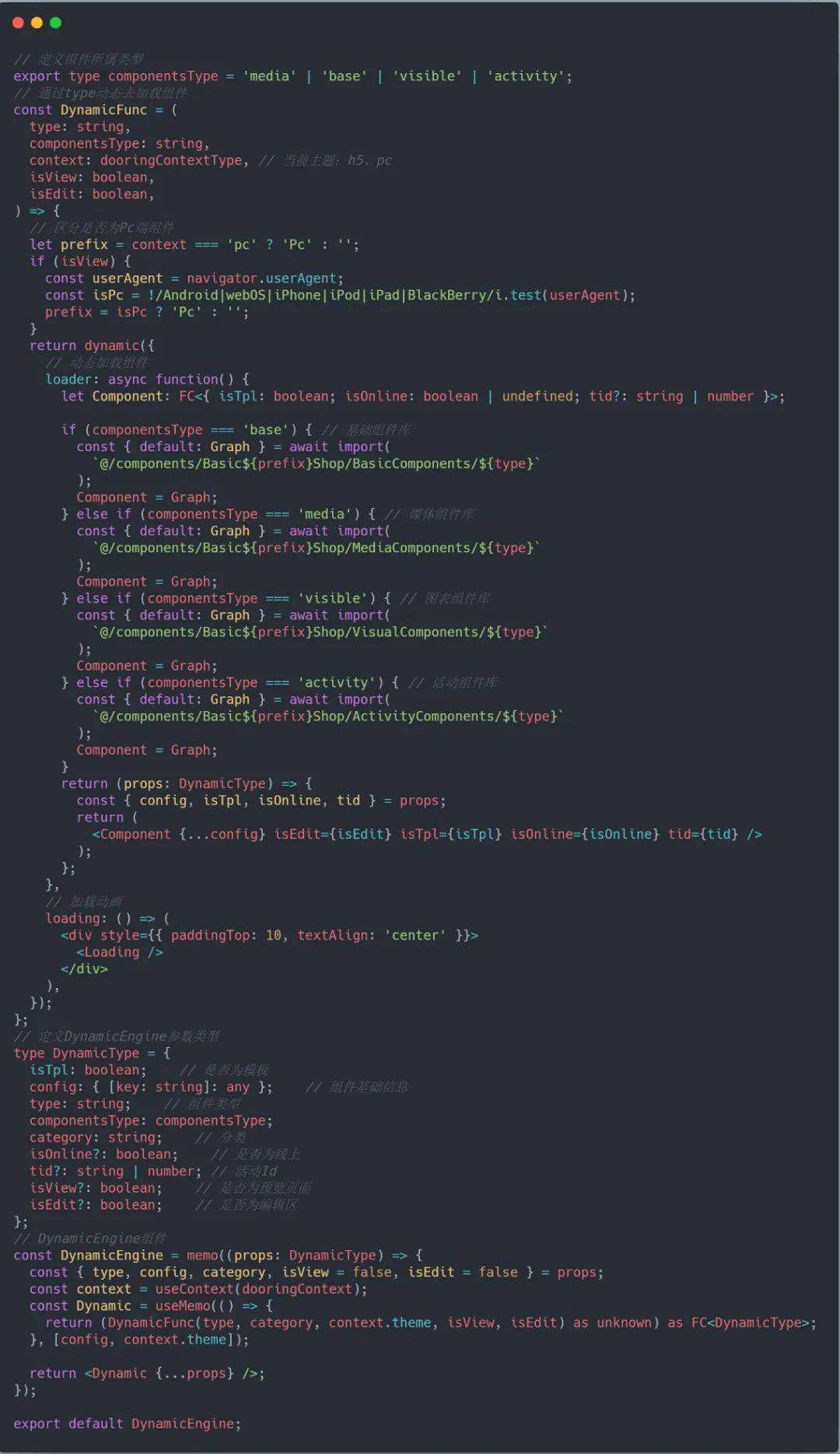
在组件库中的每一个组件由 DynamicEngine 组件动态解析生成,给组件 DynamicEngine 传入相应的参数来生成不同的组件,代码如下:

再来看一下 DynamicEngine 组件的实现,代码如下:

代码中可以看到 props 中有一个 isTpl 属性,这个属性的目的是用来做展示区分的。当 isTpl 为 true 时会显示在组件库中,否则会展示到画布展示区中。那么来看一下画布展示区这个部分到底做了哪些工作。
画布展示区
当一个组件从组件库中拖拽到画布中,会显示组件的默认信息。以图片组件为例,如图所示:

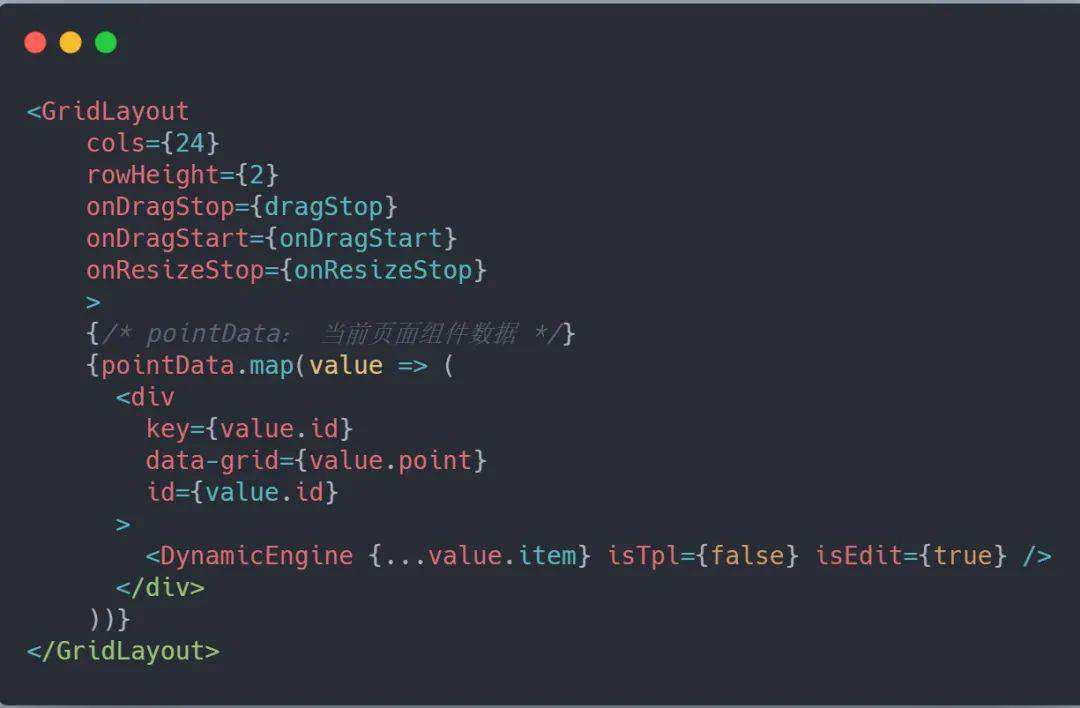
从图上可以看出,我们只需要简单配置相对应的数据信息即可在画布中显示出我们想要的结果。那么,来看一下是这部分是如何实现的,代码如下:

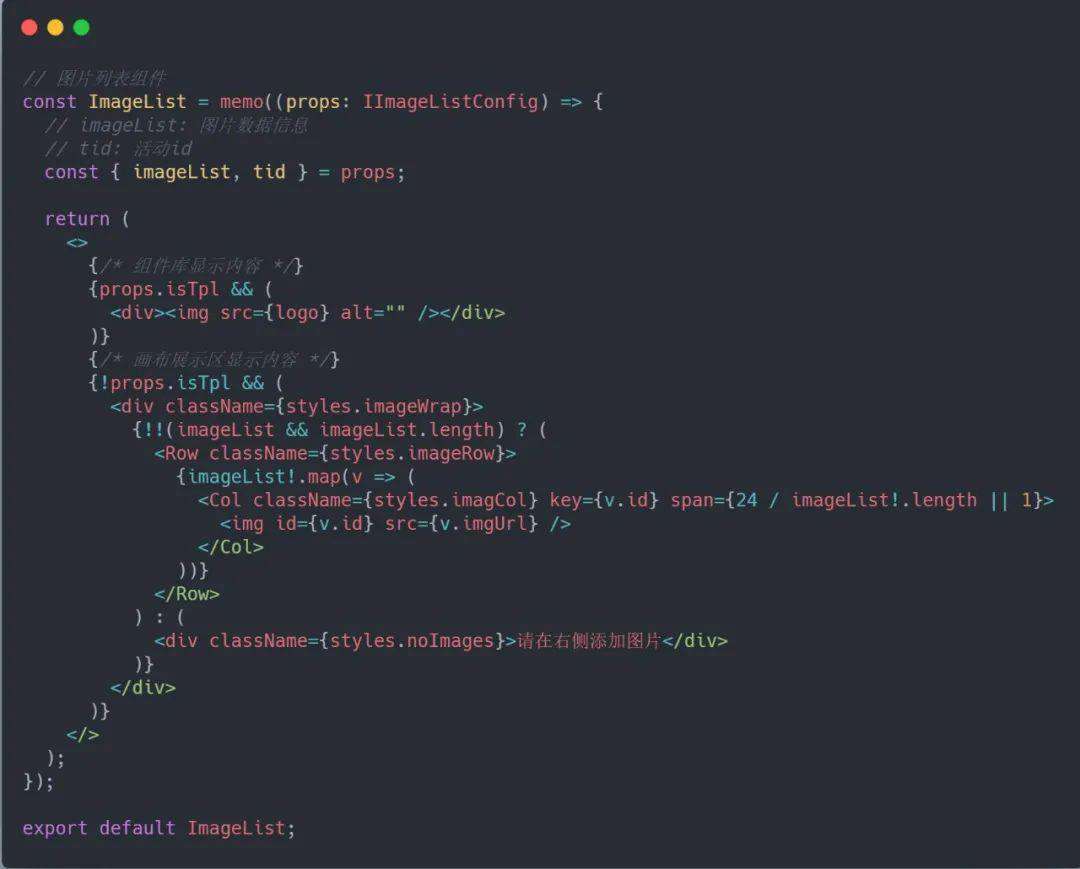
GridLayout 组件主要的作用是对画布的拖拽事件做了一些处理,在 GridLayout 组件中我们可以同样看到 DynamicEngine 组件的存在。这里的 DynamicEngine 与组件库中为同一个组件,作用也是一致的。唯一不同的是此时的 isTpl 属性为 false,那么在动态加载组件时可以通过此属性展示出不同的内容。接下来同样以图片列表组件为例来看一下在组件中 isTpl 属性做怎样的区分,代码如下:

通过属性 isTpl 做不同的展示处理,属性 imageList 用来处理图片展示的数据,这样就可以在组件库及画布展示区中得到我们想要的数据。那么,组件的属性是如何配置、如何解析的呢?接下来就看一下组件信息的配置。
组件属性配置
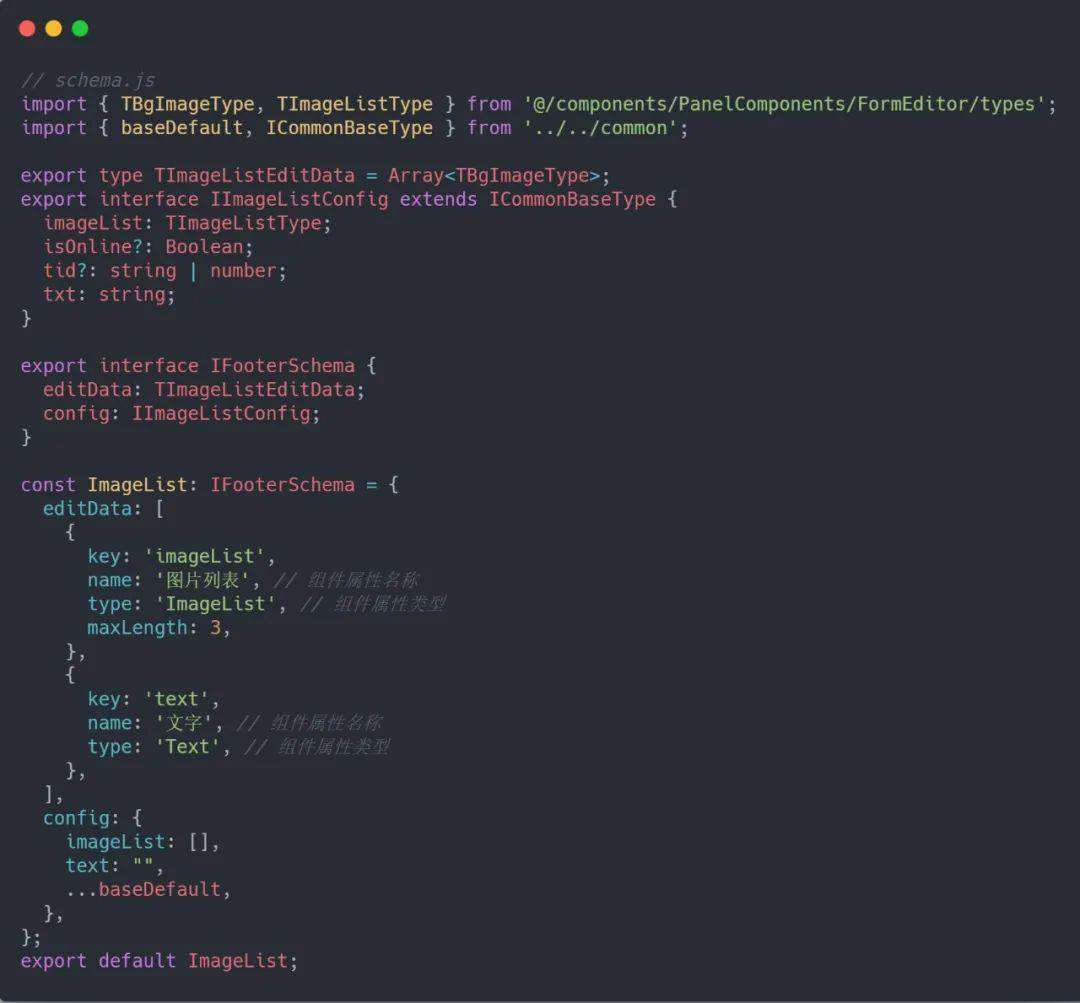
一个组件的具体属性数据的配置均由此部分进行,根据组件的 schema 信息解析对应的配置组件,再由配置组件配置出的数据给到画布展示区对应的组件进行渲染。组件的具体类型是在 template.ts 及 schema.ts 文件中定义的,代码如下:


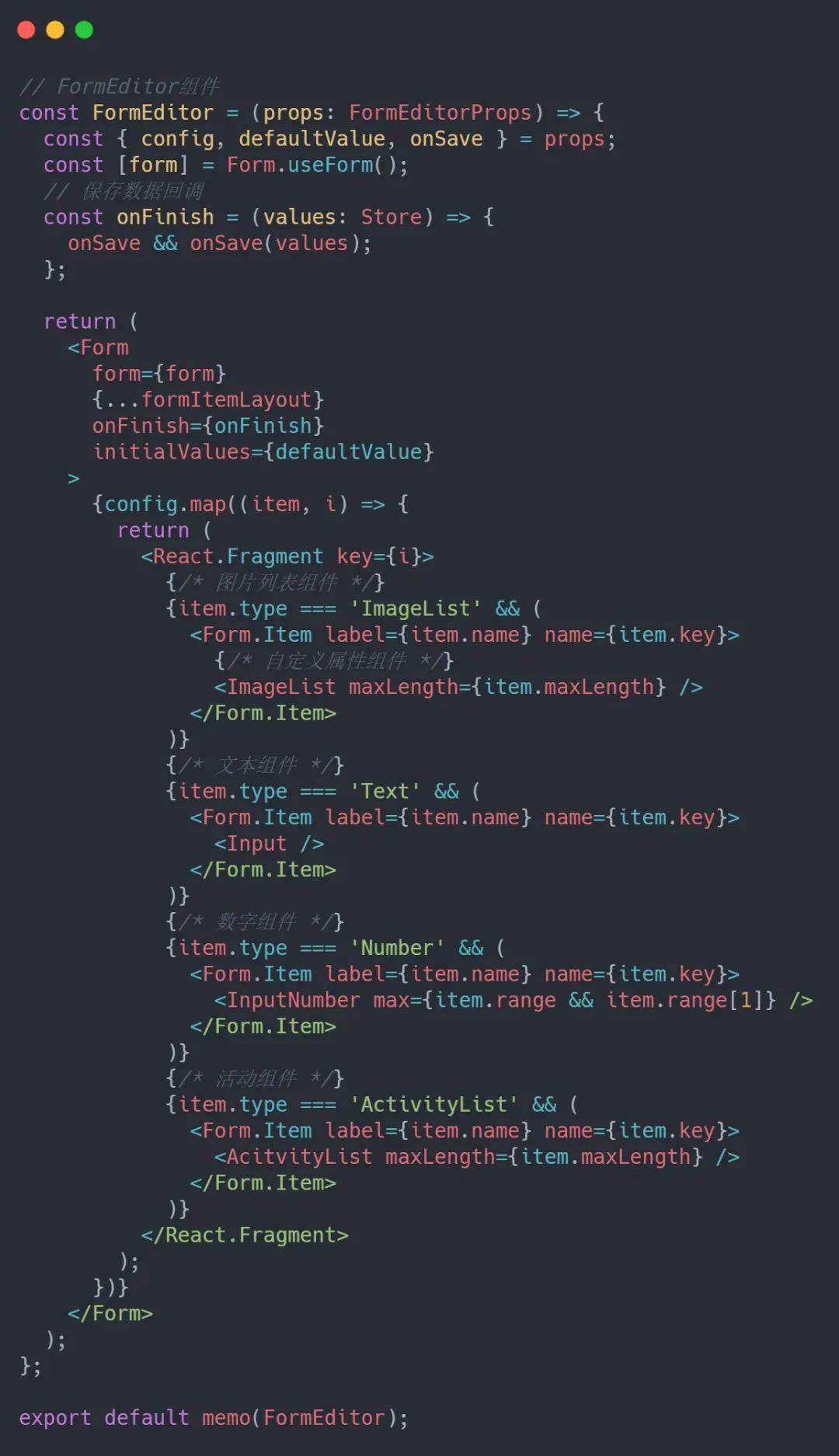
通过以上的信息在组件属性配置区域来区分加载不同类型的组件,那么来看一下不同类型的组件在 FormEditor 组件中如何加载的,列举部分类型代码如下:

可以看到,通过组件的 schema.ts 中的 type 来动态地加载不同的属性组件,从而对组件的一些属性进行设置来显示到画布展示区中。
预览&发布上线
预览
除了在画布中显示出配置好的信息以外,同时还可以通过预览操作生成配置好的页面用于发布上线之前的测试及效果查看。并可在预览页面生成二维码在手机上查看效果,如图所示:

发布上线
通过预览页面查看测试之后,我们可以在预览页面直接发布上线,点击“提交”按钮即可直接发布到线上,一个线上活动就这样完成了。
总结
Mocha 活动配置平台能够在确保新活动快速上线,减少开发成本的同时,保证 B 端的稳定输出。后续还会对项目性能逐渐优化,提高项目的稳定性及完善程度。
Mocha 活动配置平台主要的功能以及部分实现已经在上文中一一介绍,目前项目中支持的组件包含图片列表、轮播图、购买、登录、表单以及订阅组件等。之后会根据业务的需求添加不同功能的组件来丰富平台的功能,使之配置化平台更加完善。
Mocha 项目参考于开源项目 H5 Dooring 实现。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!