CSS学习笔记【 Flex布局 】
开头总结
- 开启 flex 布局使用display: flex属性。
- flex 布局有主轴和交叉轴,分别使用justify-content和align-items && align-content控制对齐方式。
- 支持按行或列进行排列,使用flex-direction,另外也支持row-reverse和column-reverse反向排列。
- 子元素可以通过flex简写形式,或者flex-grow,flex-shrink,flex-basis 来调整元素的空间占比和缩放。
- 通过flex-wrap可以设置 flex 子元素折行显示。
- 嵌套flex容器的缩放问题
开启flex布局
div排列方向(默认上下排列)
父级管控子级,属性写在父级上
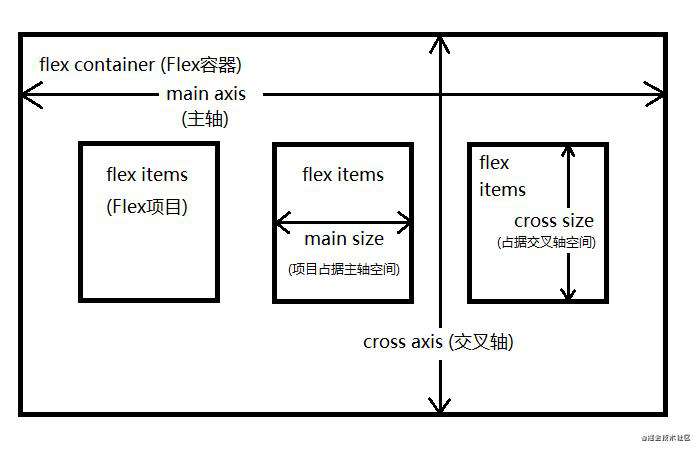
Flex 布局有一个隐式的坐标空间,水平方向有一条主轴(main-axis),垂直方向上有一条交叉轴(cross-axis):
图片来源Cabu_husky

要使 flex 按列排布,只需要设置:
flex-direction: column; //默认是row
另外 flex 布局也可以支持反向按行和列布局:
-
row-reverse
-
column-reverse
Justify-content :flex-start center end around between
Align-items:
Align-content(多行) space-around space-between
对齐方式
justify-content 控制主轴(即水平方向)对齐方式
- flex-start
flex-start 是默认值,从左到右,靠左对齐。
- center
居中对齐,此时整个 flex 容器被居中到了页面中间:
- flex-end
靠右对齐
- space-between
两端对齐,这种对齐方式是第一个和最后一个元素贴边,中间的元素平分剩余的空间:
- space-evenly
分散对齐,所有的元素都平分空间:
- space-around
跟space-evenly类似,但是左右两边的留白为平分空间的 1/2.
align-items#(用于单行)控制交叉轴方向(即垂直方向)
- stretch
stretch 是 align-items 的默认值,它会自动把子元素拉伸成容器的高度。
- flex-start
靠上对齐,在交叉轴开始的最上方,可以看到子元素不再占满容器高度:
- center
居中对齐:
- flex-end
靠下对齐:
- baseline
基线对齐,如果子元素文字尺寸和行高不同,则子元素会按照文字的基线进行对齐:
align-content(用于多行)
- space-around
- space-between
子元素覆盖对齐方式
子元素可以通过设置 align-self 来控制自己在交叉轴上的对齐方式,例如把 .flex3 子元素在垂直方向上靠下对齐:
.flex {
display: flex;
align-items: flex-start;
}
.flex3 {
align-self: flex-end;
}
在水平方向上控制子元素对齐并没有justify-self属性,而是使用margin属性,通过把左或右边距设置为auto来控制水平对齐,比如把 flex3 放到最右边:
.flex3 {
margin-left: auto;
}
子元素可以通过设置flex属性来调整空间的占比
如果子元素设置了宽度,它就取自这个宽度值,没有设置的话,就是内容的宽度。 使用 flex-basis,可以同时管理行模式下的宽度和列模式下的高度。 可以通过设置 min-width来强制设置最小宽度
缩放可以考虑flex-grow、flex-shrink
flex 属性,它其实是前边三个属性的缩写,默认值是 0 1 auto,即不增长,但收缩,收缩比例为 1,flex-basis 为 auto,即取自用户定义的宽度或内容的宽度。
折行排列
可以使用flex-wrap属性来让元素进行折行排列,使得每行的元素都不超过容器的宽度。
这里跟 css grid 布局的主要区别是:它无法控制单独控制行、列的占比,比如跨行、夸列,也不能自由定位元素到特定的位置。
【1】https://zxuqian.cn/css-flex-box-layout/#%E5%BC%80%E5%90%AF-flexbox-%E5%B8%83%E5%B1%80
【2】https://www.bilibili.com/video/BV1P7411m7Nu?from=search&seid=9466429945469271278
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!