1、目标
在开始之前,聊聊“屁话”。使用nextjs开发项目会达到一个什么目的?如下:
- 首屏服务端渲染,b端走spa道路;
- 路由懒加载(不是动态路由的概念)。
这里就完成以上目标,也是热和的(刚刚踩完出来的)。
2、开始踩坑
nextjs版本标识:10.0.5,react:17.0.1
现假设已存在的路由地址有/、/article、/about,每一个页面都需要请求服务端数据。
2.1、b端走spa道路
首屏服务端渲染是前置条件,按照官网文档创建项目,加入项目逻辑默认实现。但是在我实现之后,发现,首先访问的页面正常服务端渲染,而点击链接切换到别的页面,例如:/about,整个页面都会刷新(仅限该页面有接口预请求)。
问题来源:按照官网文档,他建议我们使用getStaticProps getStaticPaths getServerSideProps而非9.3.0版本以前的getInitialProps,这三个方法对比可以参考【译】Next.js 9.3 getStaticProps,getStaticPaths和getServerSideProps的新API概述
从结论看出,使用nextjs建议的三个新的方法,数据接口请求一定只能在服务端完成,所以带数据接口请求的页面也就失去了spa的感觉了。
实际上服务端渲染只需要将首次请求的页面在服务端渲染既可。即使是做seo优化,除了谷歌,其他搜索引擎的爬虫每次爬取页面都是一次新的“首次”请求。
所以该问题完全可以使用老方法getInitialProps解决(如果有其他方法,先在这里感谢留言)。
2.2、路由懒加载
聊聊为啥我会遇到这个问题,主要因素是没有一点点的阅读官方文档,nextjs提供了一个react-router类似的Link组件,想都没想就直接用了,心里想,都写react这么久了,这 ** 肯定是一样的,没有必要浪费时间!之后就在路由懒加载上把这个坑踩烂了都快(主要有点难想象到nextjs会把预加载的控制放在Link组件上)。
有点烦人的是,开发环境(yarn dev),没有受影响,构建项目后(yarn build),再启动项目yarn start,它就出现了。
官网的常见问题中提到:
曾经一度怀疑他这文档是不是写跑偏了。
龙门阵摆完了,下面说说怎么做吧。
正常的导航
<ul>
<li>
<Link href="/">
<a>首页</a>
</Link>
</li>
<li>
<Link href="/about">
<a>关于</a>
</Link>
</li>
<li>
<Link href="/article">
<a>文章</a>
</Link>
</li>
</ul>
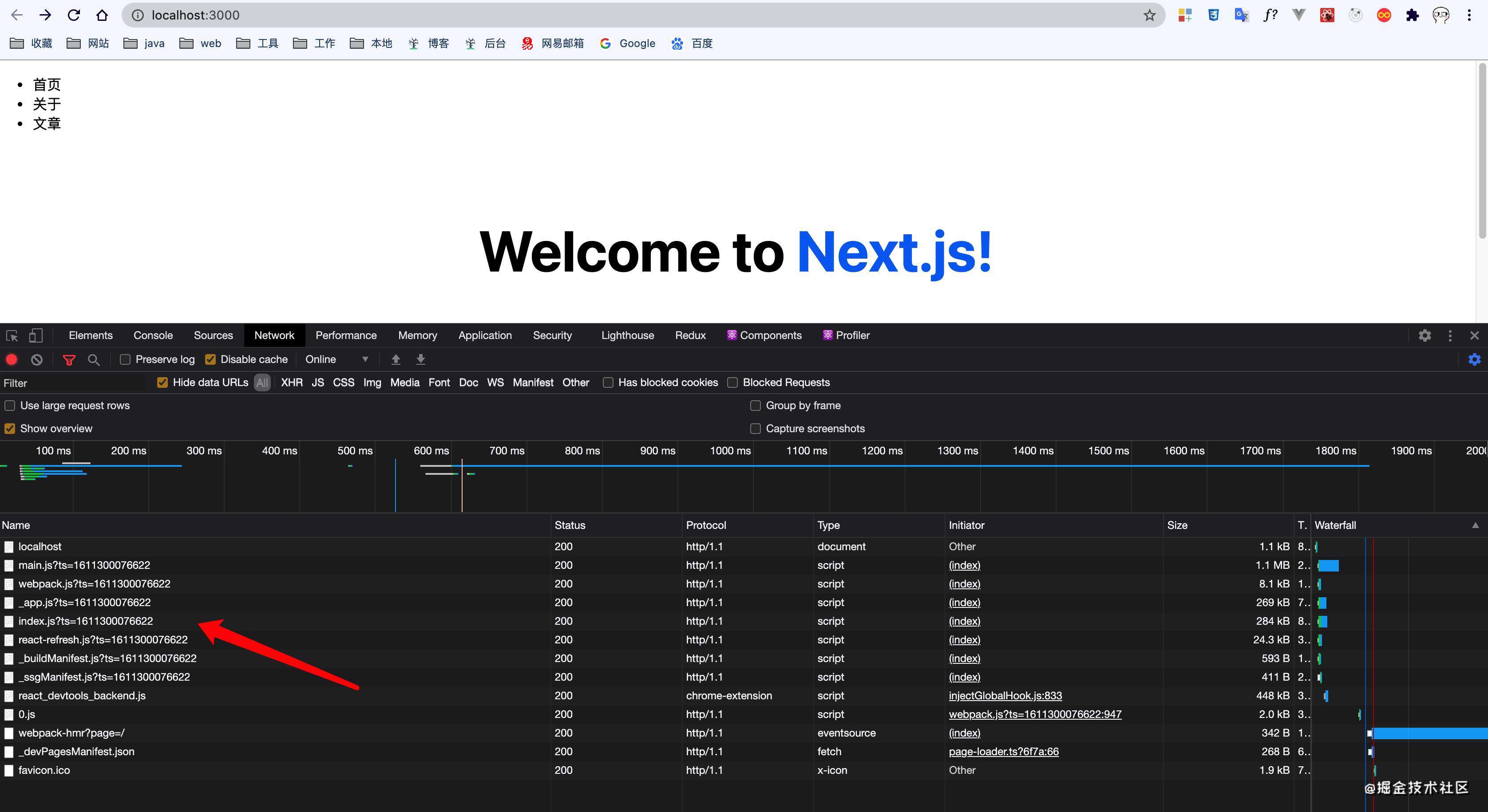
启动开发环境,在不使用Link组件时,访问/是不会带入/about及其他的内容的

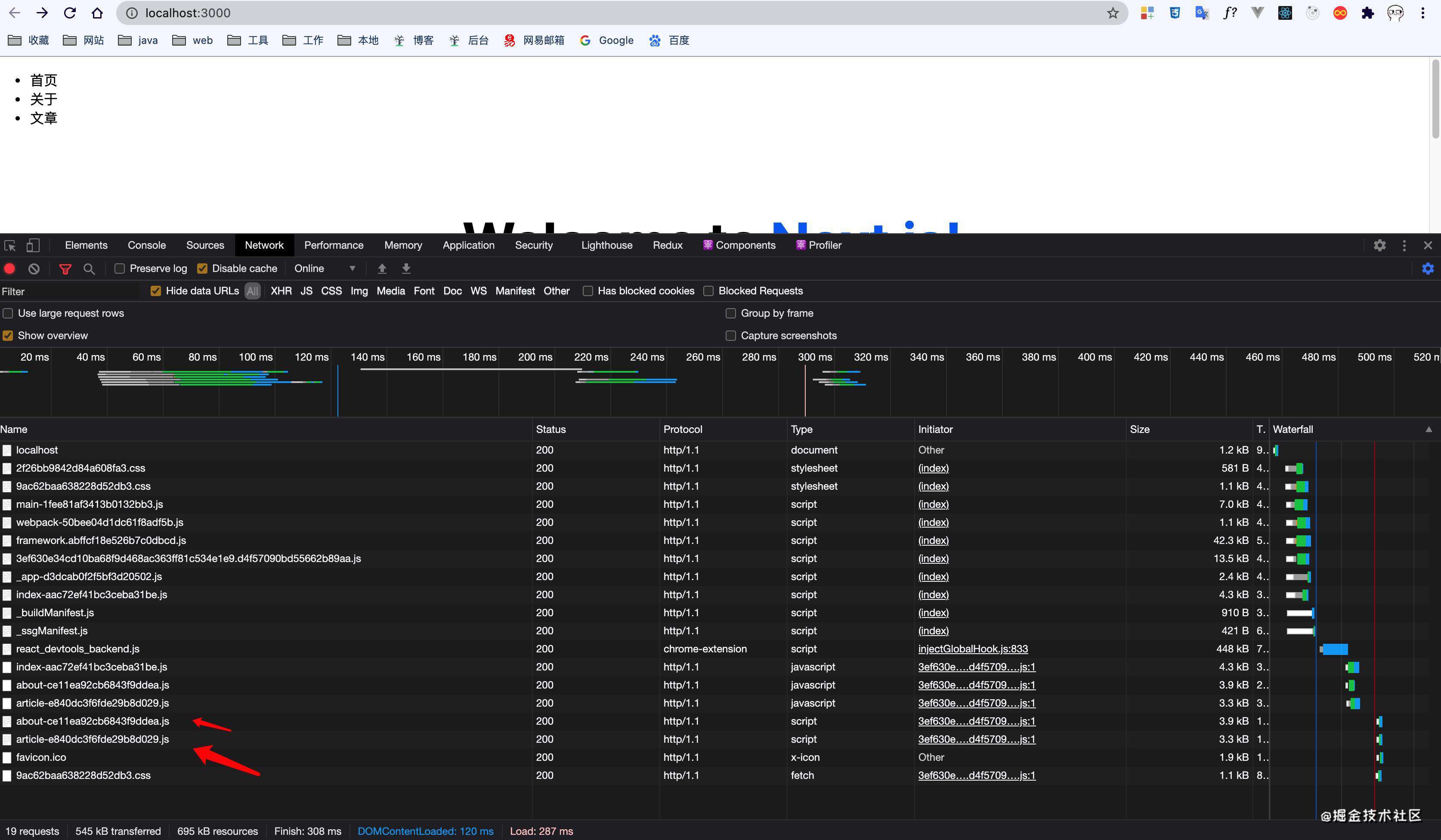
构建后启动start




解决办法,Link组件添加prefetch={false},参考上面的文档链接。
说这么多,就是为了说明,看文档的重要性!!!
原文
zhoubangfu.com/a/76fe8ab5
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!