October 20, 2020 by Dan Abramov and Rachel Nabors
今天,我们正式发布了React 17版本。之前我们已经在the React 17 RC blog post一文中详细地描述了React v17 的地位和其中相对与之前版本的改变。这篇文章是对于这个post简单的摘要,所以如果你已经阅读过了RC这篇文章,就可以跳过当前这篇。
无新特性
React 17中非同寻常的一点便是没有任何开发者可以使用的新特性。相反,这个版本中关注的重点是如何更容易地更新React本身。特别的一点是,React 17可以更安全地将一个树结构嵌入由两个React版本嵌套的树结构中去。React 17也更容易和其他技术进行融合。
渐进式更新
React 17支持React渐进式更新。当你从React 15更新到React 16时(或者从React 16更新到React 17时), 你可能需要一次性更新你整个的应用。这对许多App都有效,但是如果这个项目已经更新迭代了很多年而且没有进行一个有效的维护,那么整体替换的代价是十分高昂的。同时,有可能两个React版本都存在在项目中,这样非常有可能造成问题和事故。
我们在React 17中为了解决这些问题付出了很多的努力。这意味着当React 18和更新的版本更新出来的时候,你可以有更多的选择。第一个选择就是像以前一样一次性地更新整个App。但是你也可以选择一点一点地去更新你的App。比如你可以将大部分的功能都迁移到React 18版本上,但是你也可以同时保留一些React 17的特性,如一些懒加载的通信或是子路由。
这并不意味着你必须要做渐进式更新。对于大多数的应用来说,一次性更新完整个App依旧是最好的解决方案。即使在一个版本被懒加载的情况下,加载两个React版本依旧不是理想的状态。然而,对于那些更大型一些并且没有被很好地维护的App来说,这个选项也值得被考虑,而且React 17也让它不会落后。
我们已经准备好了一个演示仓库来展示在必要的时候如何懒加载一个版本的React。这个demo使用了React Create App, 但是也可以用其他工具中类似的方法来生成。我们欢迎那些使用其他工具的demo。
注意:
在React 17之前我们已经推迟了其他特性的发行。当前版本的主要目标是渐进式更新。如果本来更新到React 17太困难,那么它会达到这个目标的。
事件代理上的改变
为了支持渐进式更新,我们不得不在React事件系统中做了很多改变。由于这些改变具有潜在的破坏性,所以React 17是一个十分重要的版本。关于这点你可以去看看我们关于稳定性的问答。
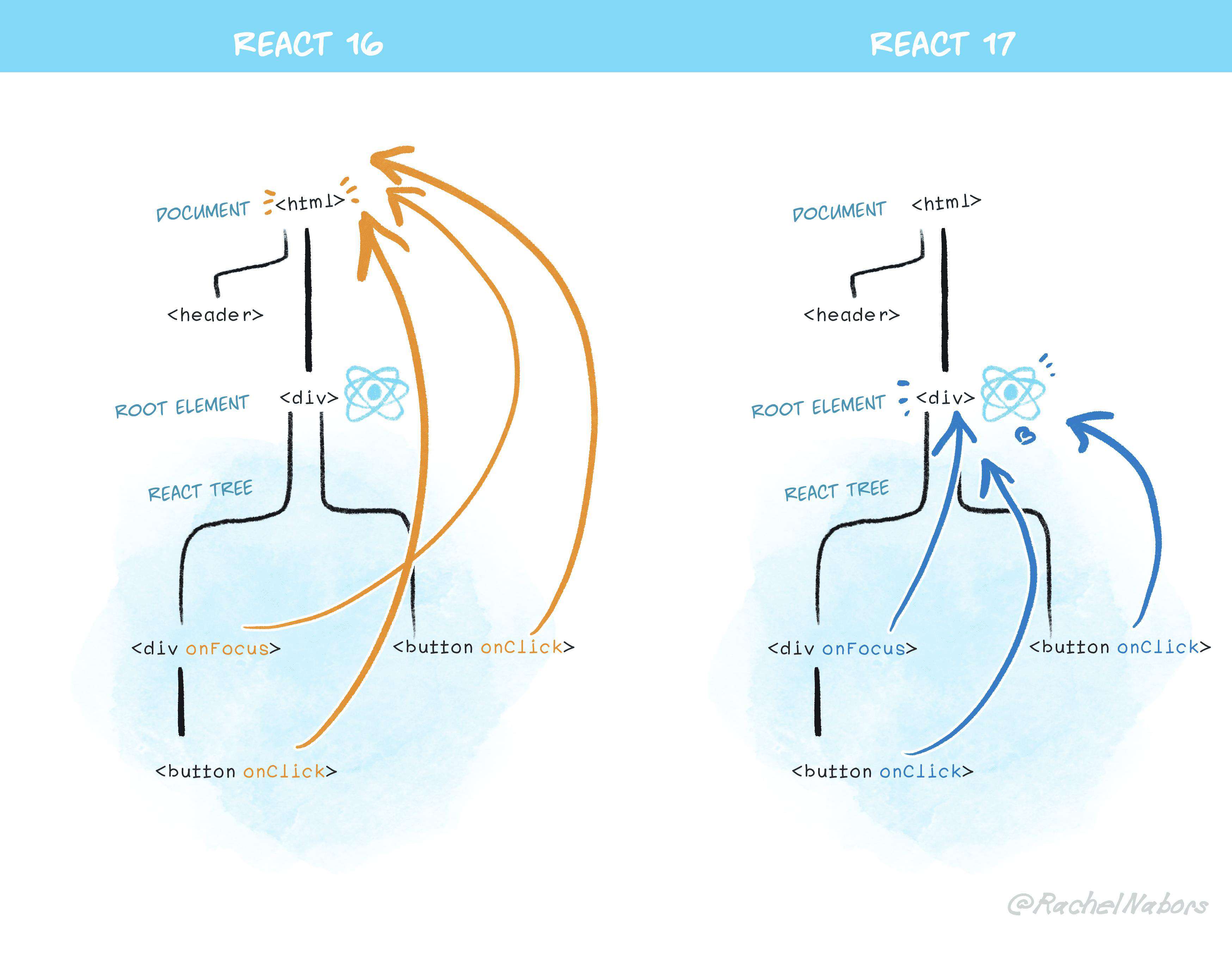
在React 17版本中, React不会再直接和document层面的事件机制绑定。它将会被绑定到React渲染的跟Dom节点上。
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);
在React 16及之前的版本里,React会用 document.addEventListener()来绑定大部分的事件。React 17将会用rootNode.addEventListener()来进行绑定。

我们确定在过去很多年中在我们的问题面板上报告的关于整合React和非React代码的大量的问题会得到解决。
如果你在这个改变中遇到了问题,这里有一个公用的方法去解决。
其他的突破性改变
The React 17 RC blog post这篇博客阐述了React 17中其他的改变。
我们在Facebook中超过十万行的代码中为了这些改变只更改了不超过20个组件,所以我们希望大多数的应用在更新过程中可以避免掉大多数的问题。如果遇到问题请通知我们。
新的JSX转换
React 17支持新的JSX转换,我们同样也反向支持React 16.14.0, React 15.7.0, 和0.14.10。但是注意这些都是完全可选的,你不是必须要用它们。传统的JSX转换方式会继续起作用,我们没有停止支持它的计划。
React Native
React Native会有一个单独的发版时间表。我们目前期望中React 17会在React Native 0.65中落地,但是确切的版本号还没有被确定,你可以像往常一样在React Native Community的版本事件追踪中去追踪版本的讨论。
安装
使用npm安装React 17
npm install react@17.0.0 react-dom@17.0.0
使用Yarn安装React 17
yarn add react@17.0.0 react-dom@17.0.0
我们还通过CDN提供了React的UMD版本。
<script crossorigin src="https://unpkg.com/react@17.0.0/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17.0.0/umd/react-dom.production.min.js"></script>
这里有安装的详细文档
原文链接
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!