ajax跨域
一.产生跨域原因
-
浏览器限制
-
跨域 (浏览器和服务器协议/域名/端口不一致导致跨域)
-
XHR(XMLHttpRequest)请求 ( 如果不是XHR(XMLHttpRequest)请求,浏览器不会限制,例如通过
)
二.简单请求与非简单请求
-
简单请求
方法:GET HEAD POST
请求header里面
无自定义头
Content-Type为以下几种:
text/plain
multipart/form-data
application/x-www-form-urlencoded
-
非简单请求
定义
方法:PUT DETALE
发送json格式的ajax请求
带自定义头的ajax请求
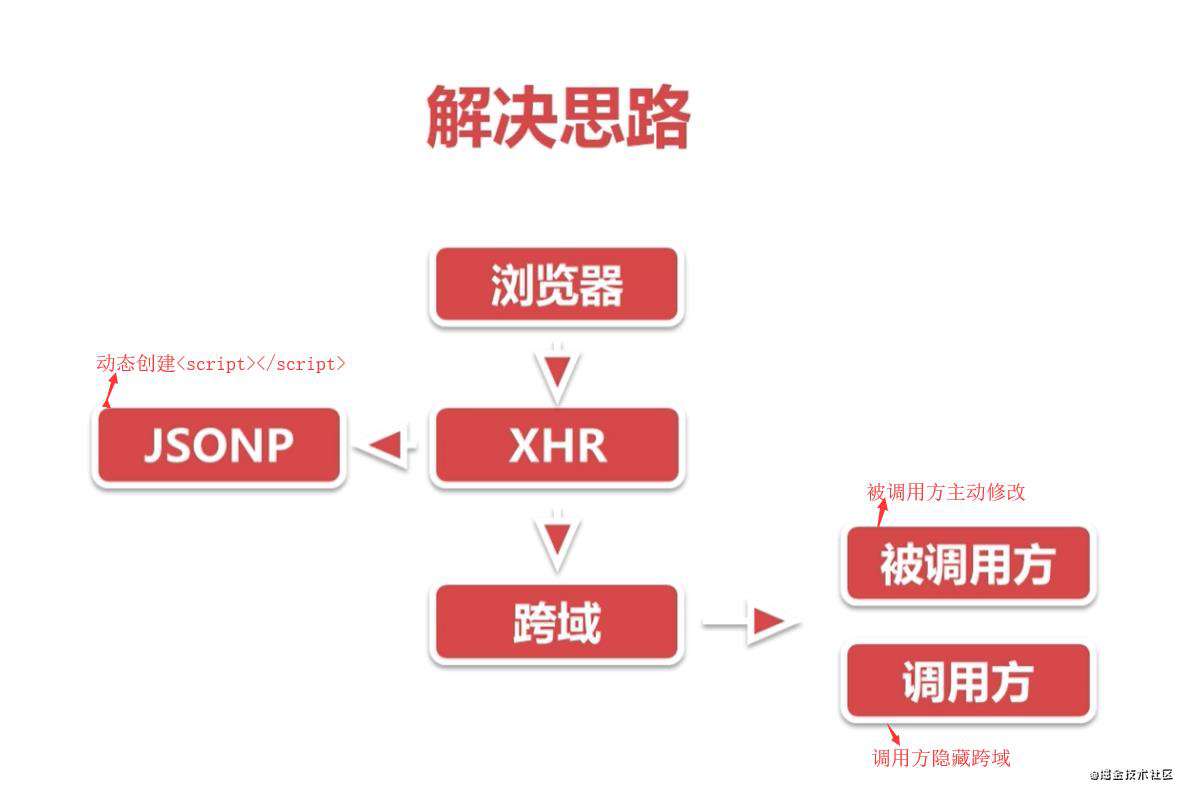
三.解决思路


四.解决方法
-
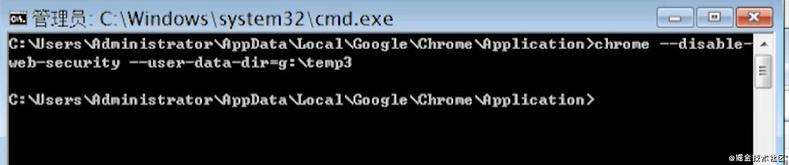
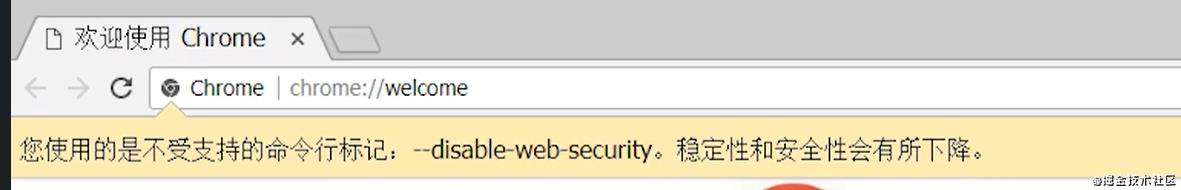
浏览器禁止检查 (--disable-web-security ) 启动浏览器加入此参数


-
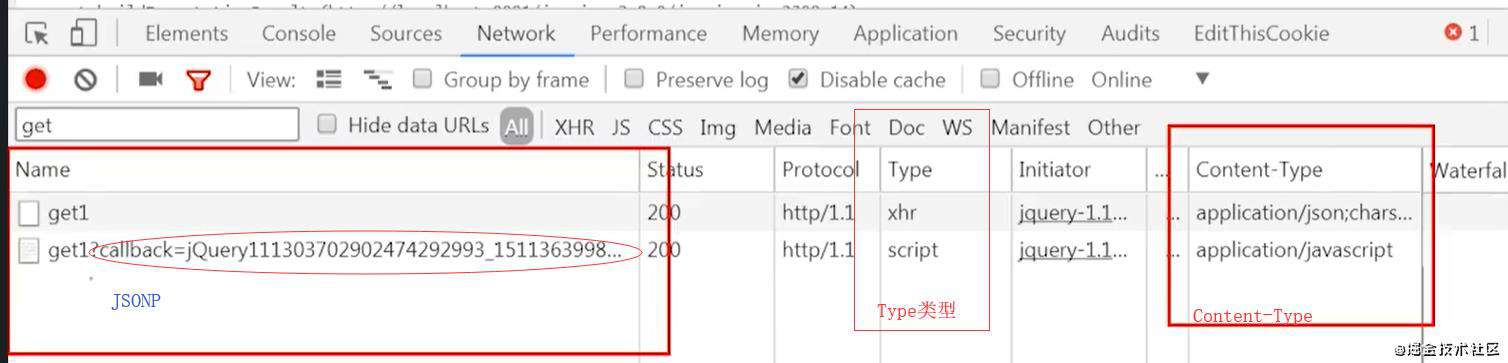
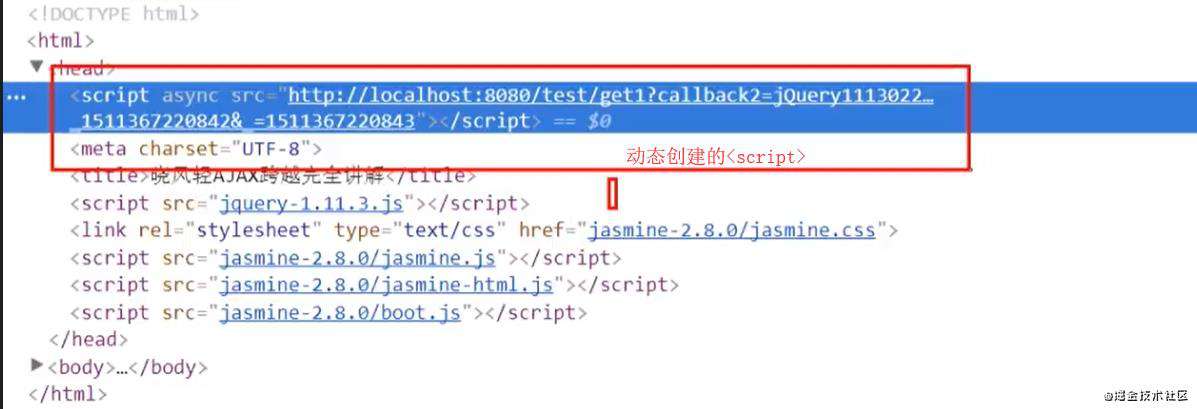
JSONP(XHR(XMLHttpRequest)请求) JSONP 实现原理
- 动态创建Type类型是script
- 加了callback参数,前后台约定
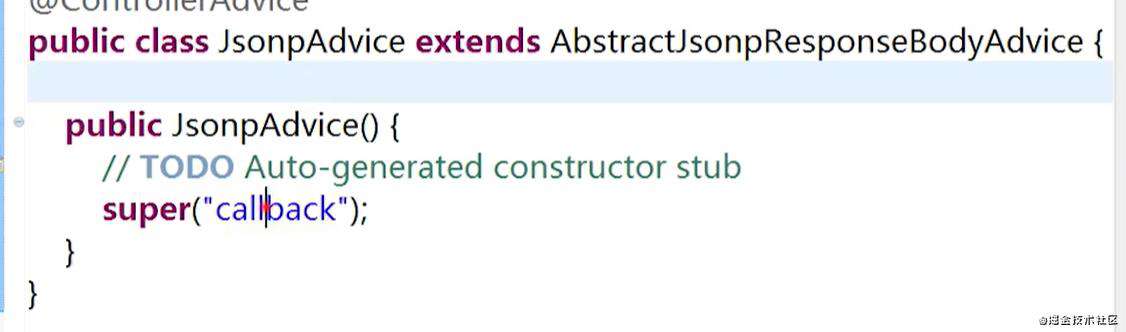
- Conent-Type 返回的application/javascript,不是json类型,需要后台配置



弊端
- 服务器需要改动代码支持
- 只支持GET
- 发送的不是XHR请求
-
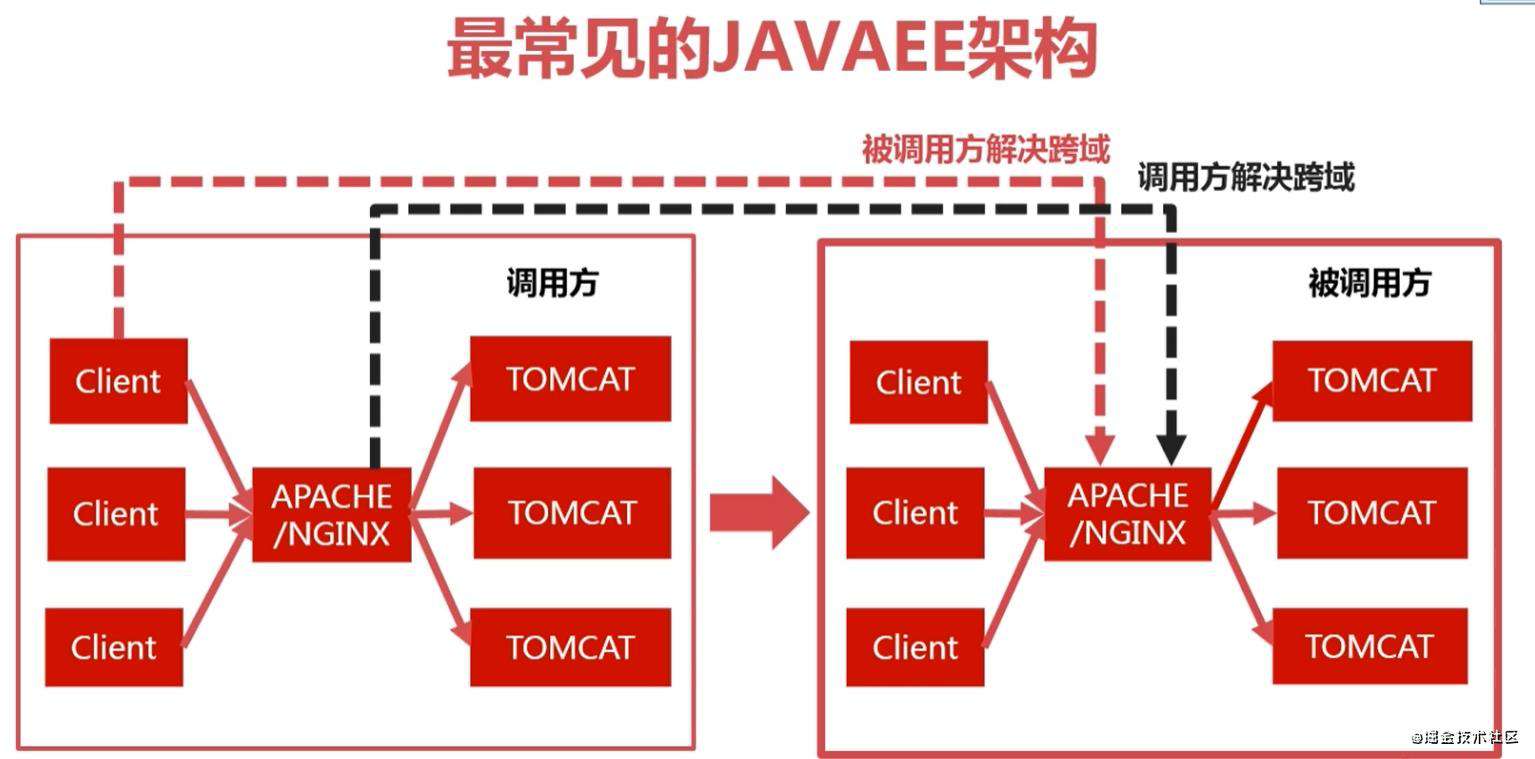
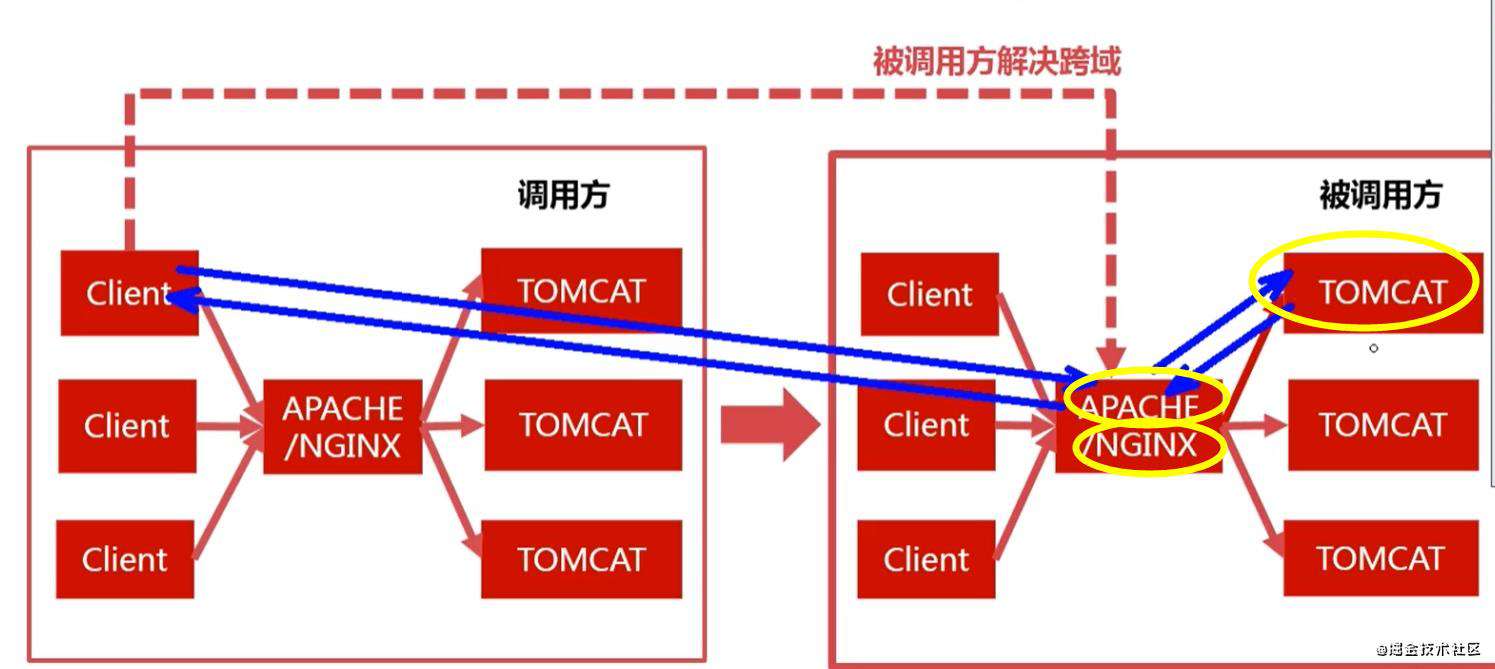
被调用方解决--支持跨域
-
服务器实现
-
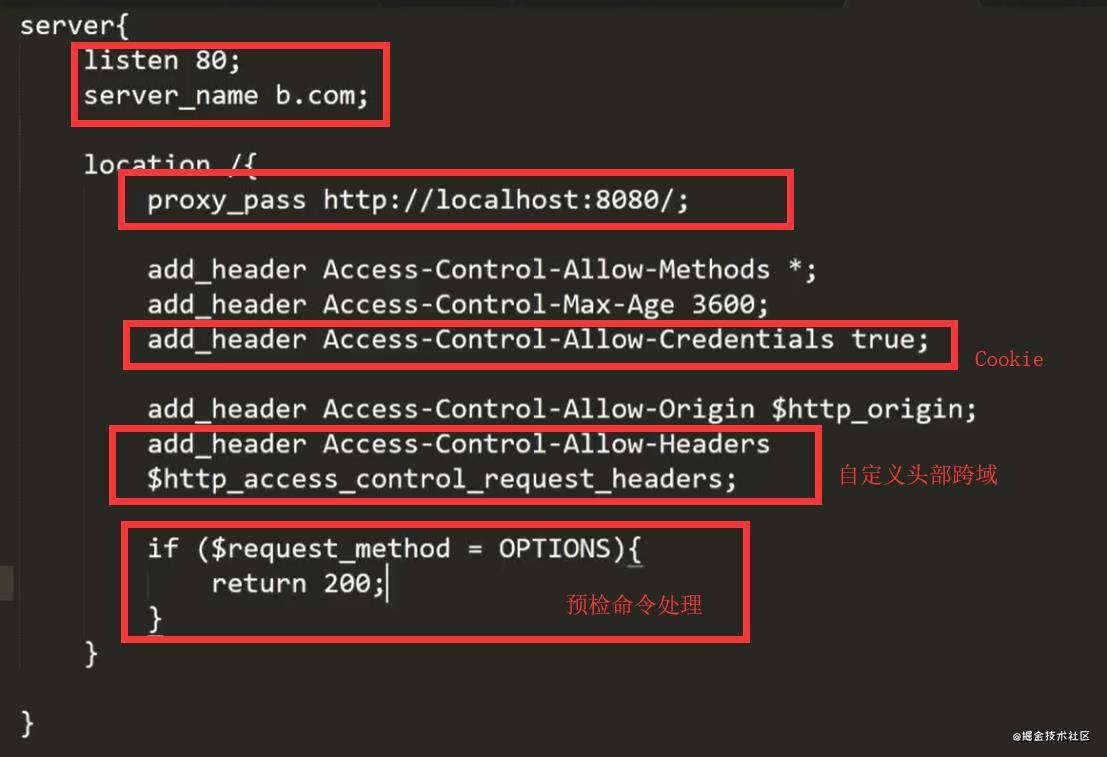
NGINX配置
-
APACHE配置

-
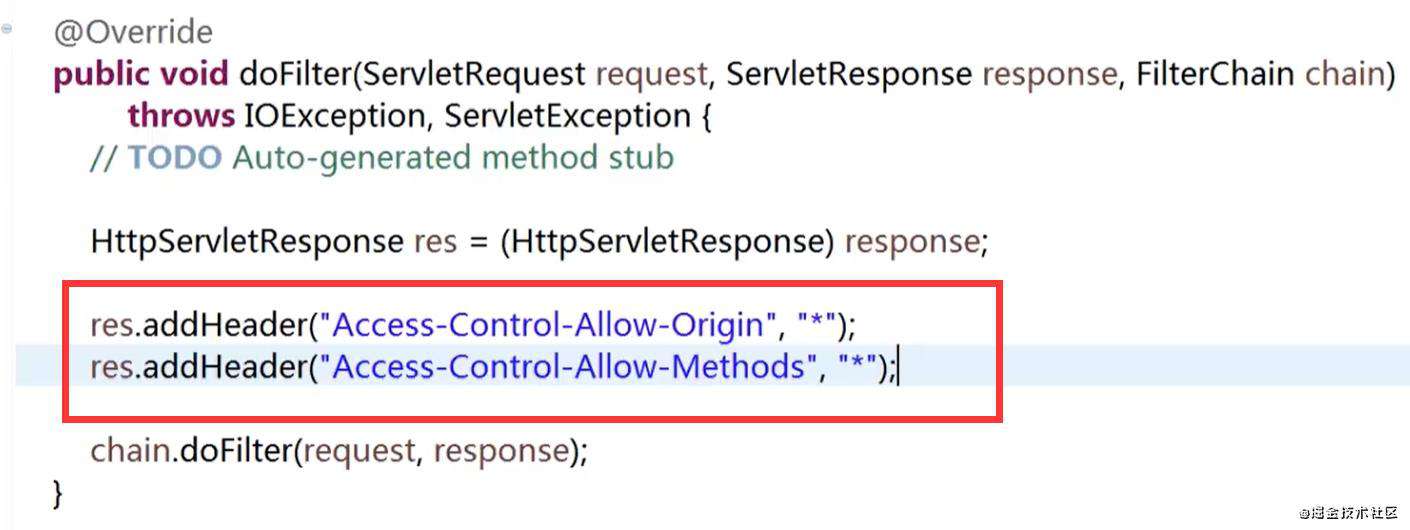
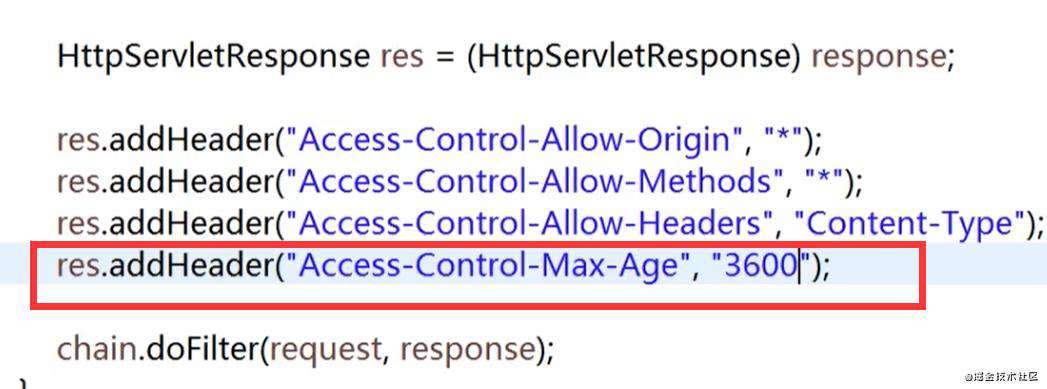
后台Filter解决跨域
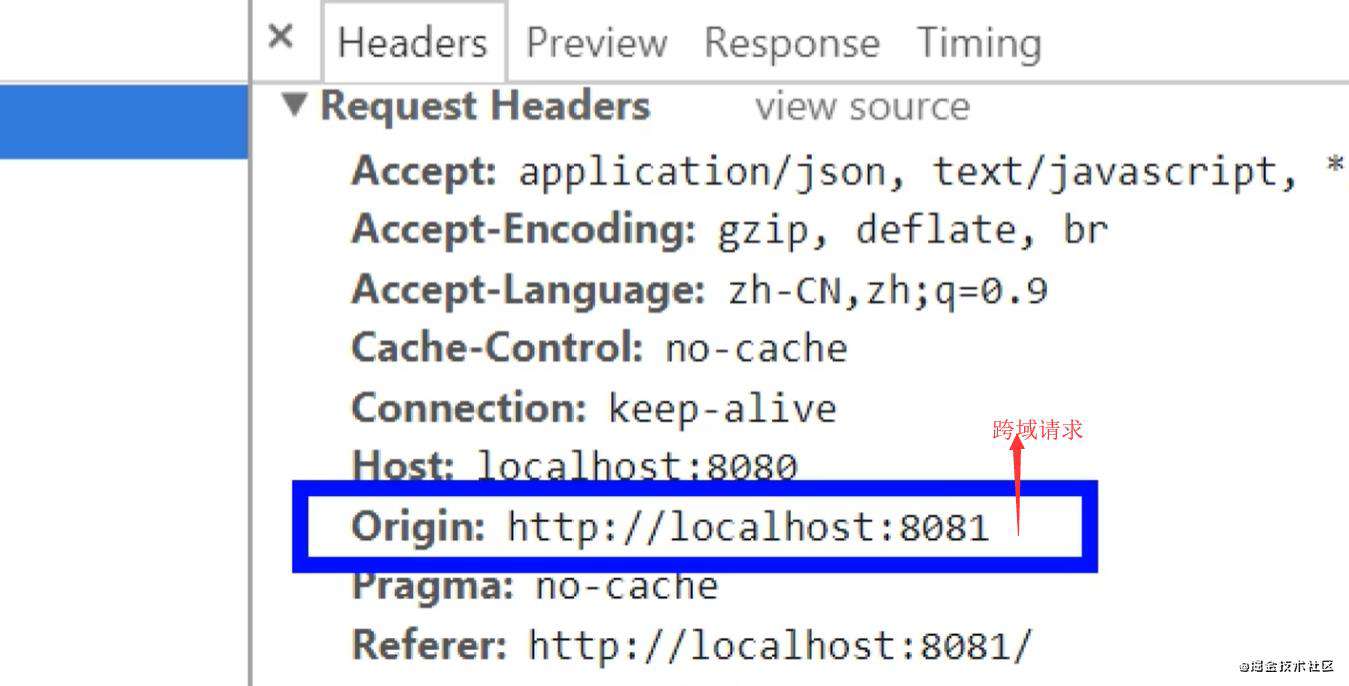
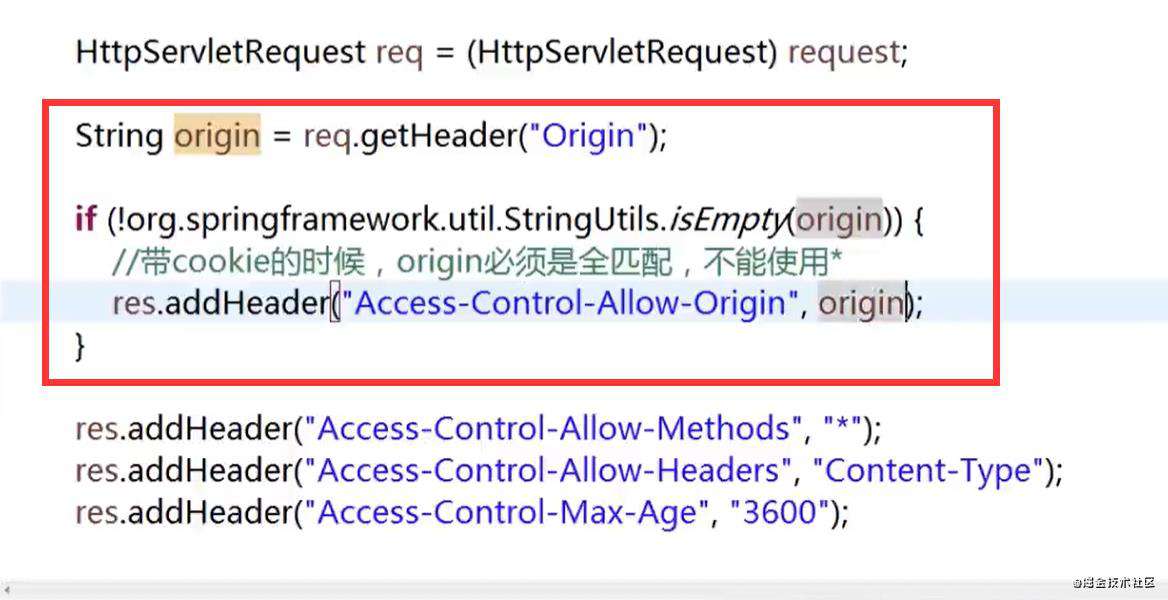
跨域请求会有Origin



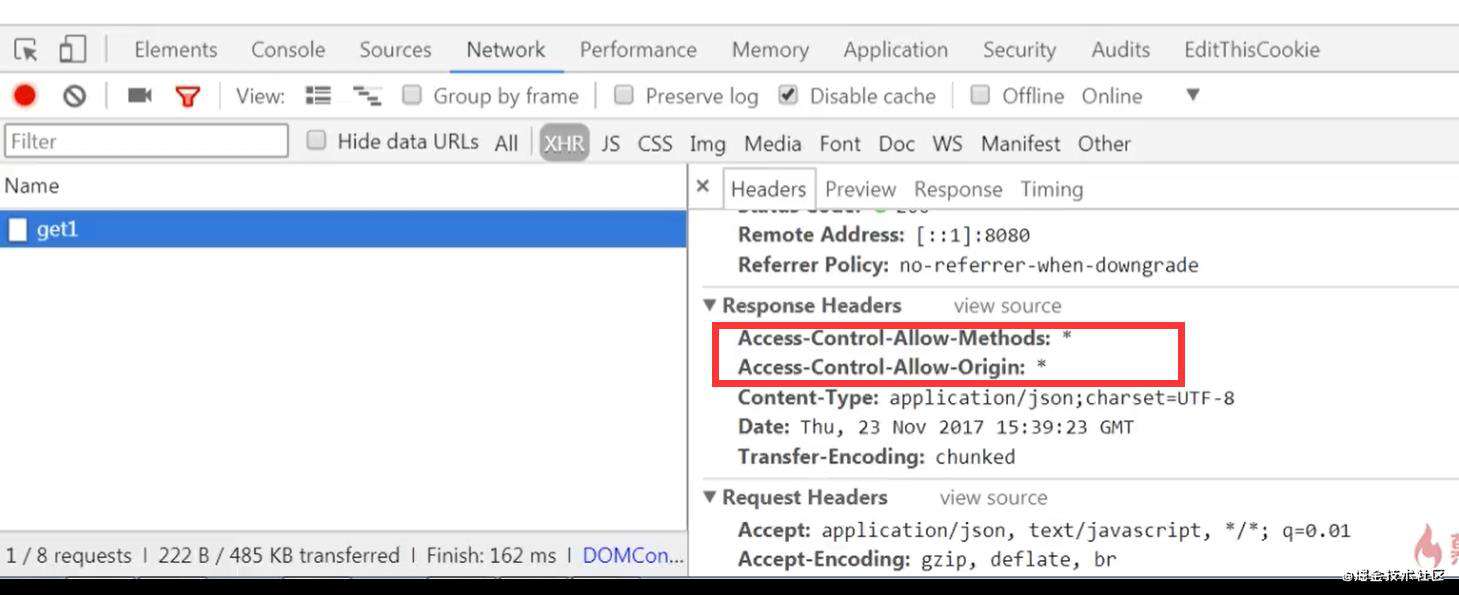
带请求头(Filter后台解决)
-
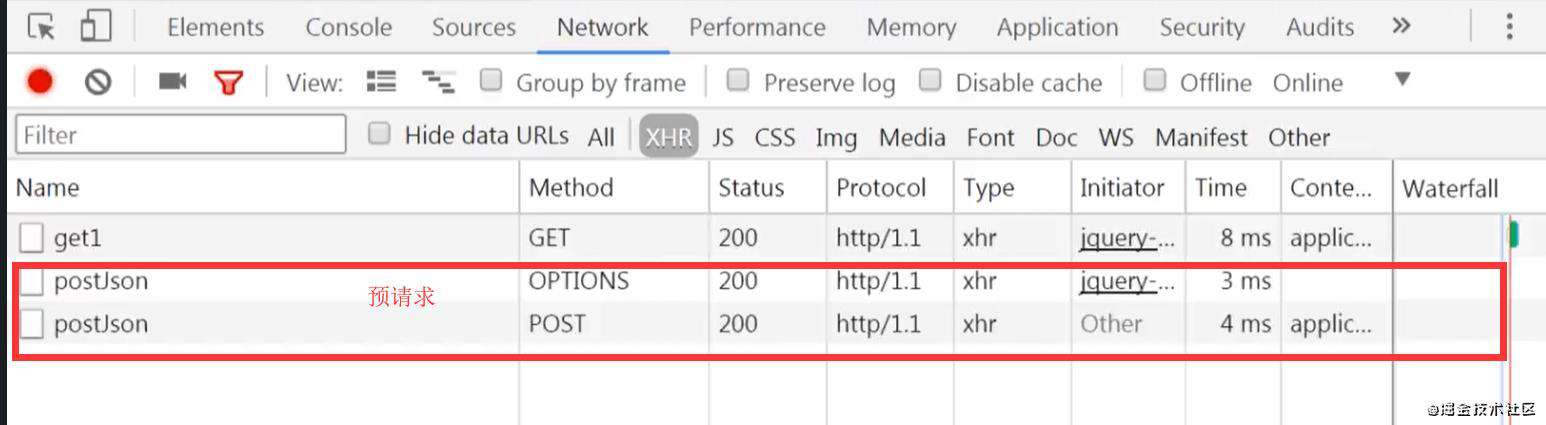
OPTIONS预检命令

-
OPTIONS预检命令缓存

带Cookie跨域
withCredentials: true // 发送请求会带上cookie

域名不唯一解决: Access-Control-Allow-Origin

总结:
Access-Control-Allow-Origin不能为'*'
发送的Cookie是被调用方域名的Cookie,而不是调用方的Cookie
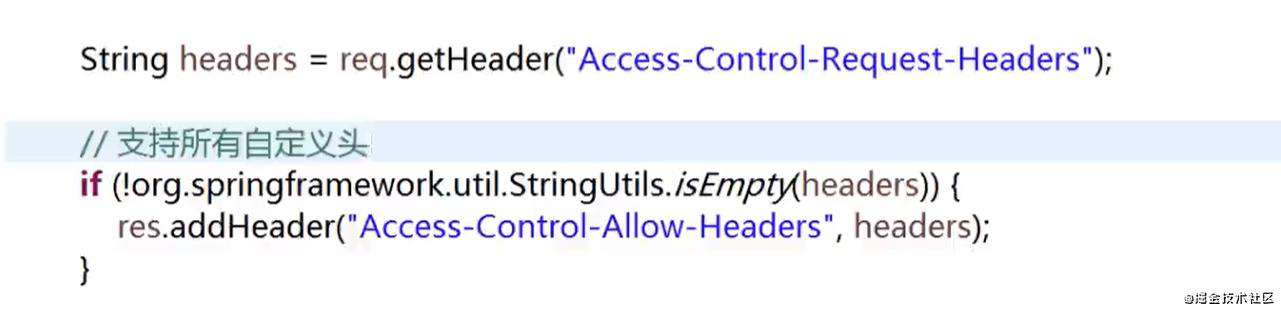
带自定义头的跨域
Filter后台解决:

NGINX跨域处理

APACHE解决跨域
被调用方-SPRING框架解决方案
增加注解:CrossOrigin
- 调用方解决跨域 正向代理和反向代理 原理: 服务器间的访问是没有跨域问题的 方法: 建立自己的服务器,向别的服务器发送请求,获取数据后,返回给自己
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!