使用工具:HBuildx3.0.4,vue2.0,vue-cli3,genymotion模拟器
(PS:项目名test2其实可以看做test,因为是后期补的图片,懒得改了?)
步骤如下:
-
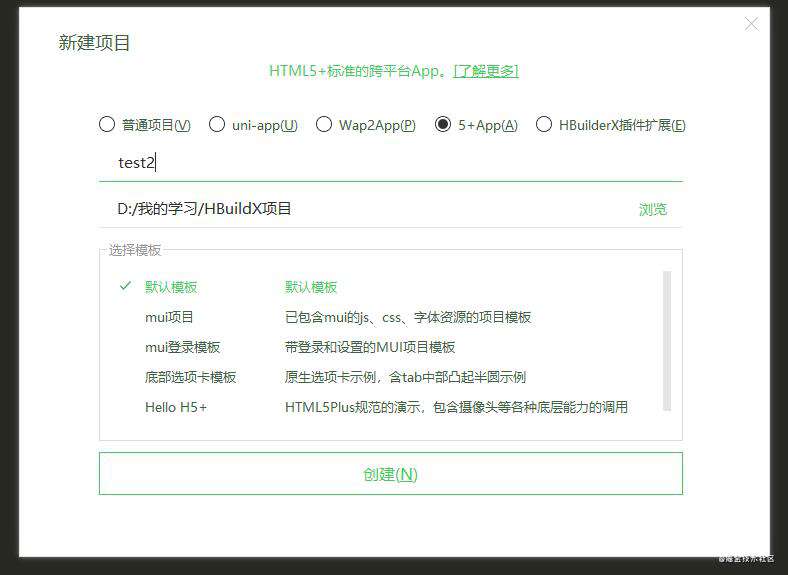
新建项目,选择5+APP,输入项目名,点击创建

-
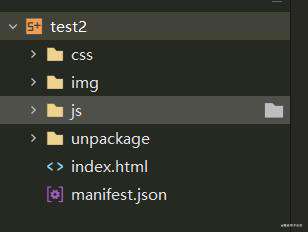
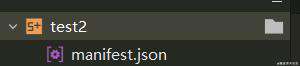
删除目录下除manifest.json的所有文件
 =》
=》

-
在vue项目的vue.config.js文件中增加设置
publicPath: process.env.NODE_ENV === 'production' ? './' : './'
同时,将router的mode:‘history’ 注释!!!
这一步非常重要,不这么设置的话可能会出现白屏!!!
- 执行 npm run build命令进行打包,将打包号的dist文件放置在HBuildx项目目录下
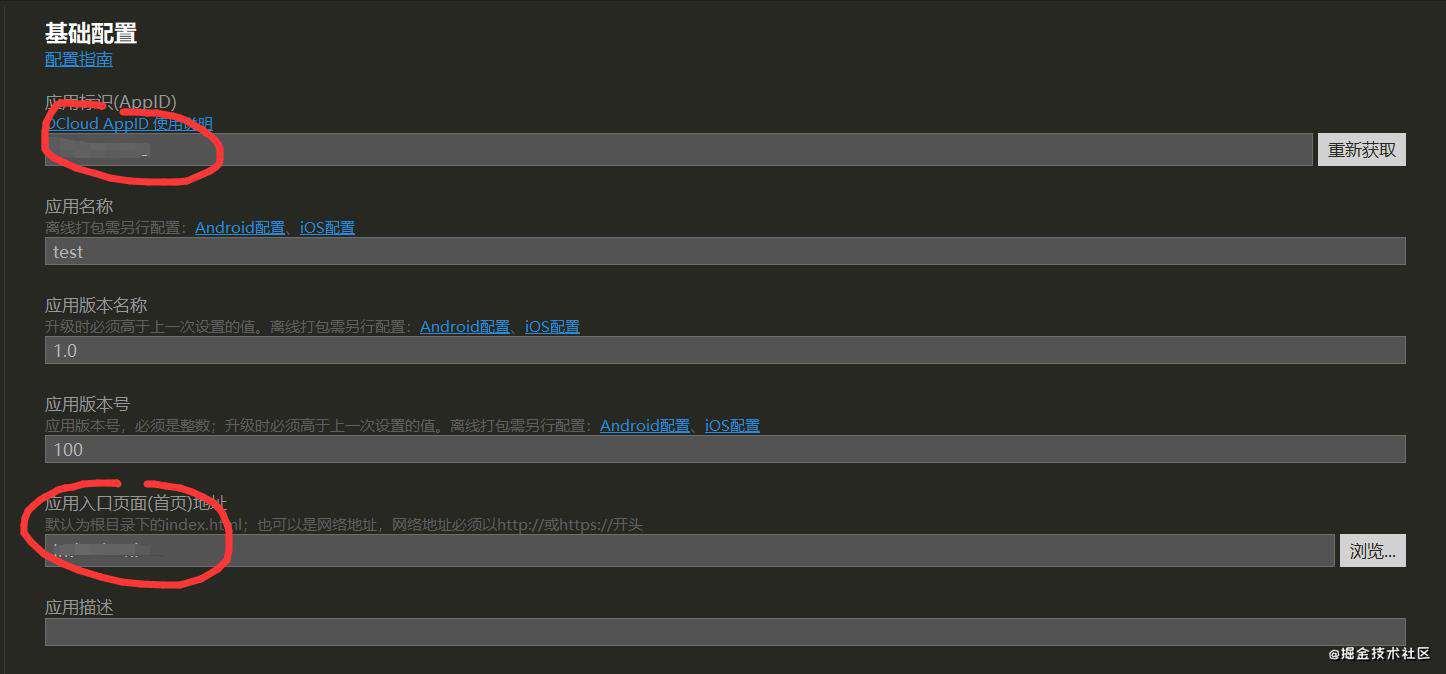
5.配置manifest.json,需要有图中圈出来的这两个

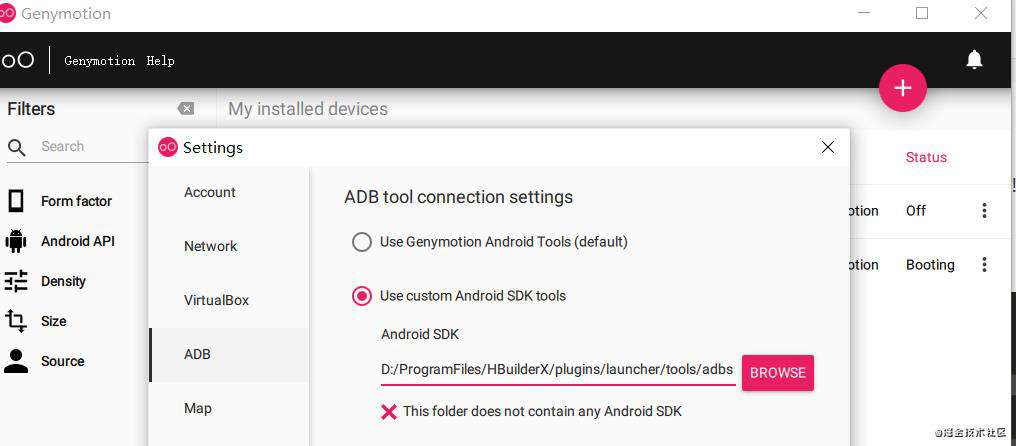
6.配置genymotion模拟器,将abd地址替换成hbildx的adb地址,然后启动

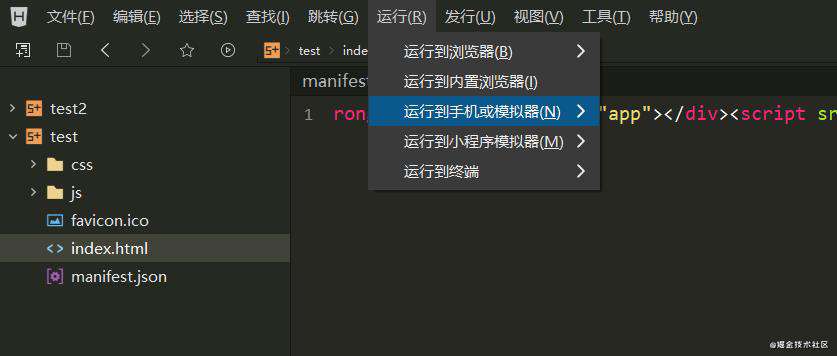
- 回到Hbuildx,选中index.html,点击运行->运行到手机或模拟器,选中模拟器

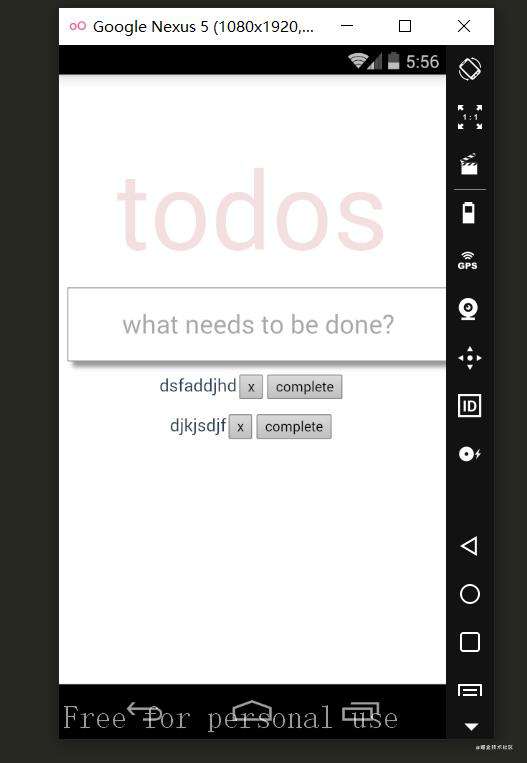
- 最终效果:

完结撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!